My Process
I’ve created a process to have a solid foundation for my work as a designer within different organizations. I’m following the same flow when I’m walking through my case studies in this portfolio.
Apteum and Landchecker
I was doing multiple roles apart from being primarily a UI/UX designer. I contributed as graphic designer and front-end web developer for Apteum and as a UI/UX Designer for Landchecker. My responsibilities revolved around designing corporate branding to wireframing and prototyping. We conduct research and case studies to discuss potential design improvements and optimization. Among the highlights of my role included creating mobile-friendly screens for an existing desktop-optimized layout.
I was doing multiple roles apart from being primarily a UI/UX designer. I contributed as graphic designer and front-end web developer for Apteum and as a UI/UX Designer for Landchecker. My responsibilities revolved around designing corporate branding to wireframing and prototyping. We conduct research and case studies to discuss potential design improvements and optimization. Among the highlights of my role included creating mobile-friendly screens for an existing desktop-optimized layout.








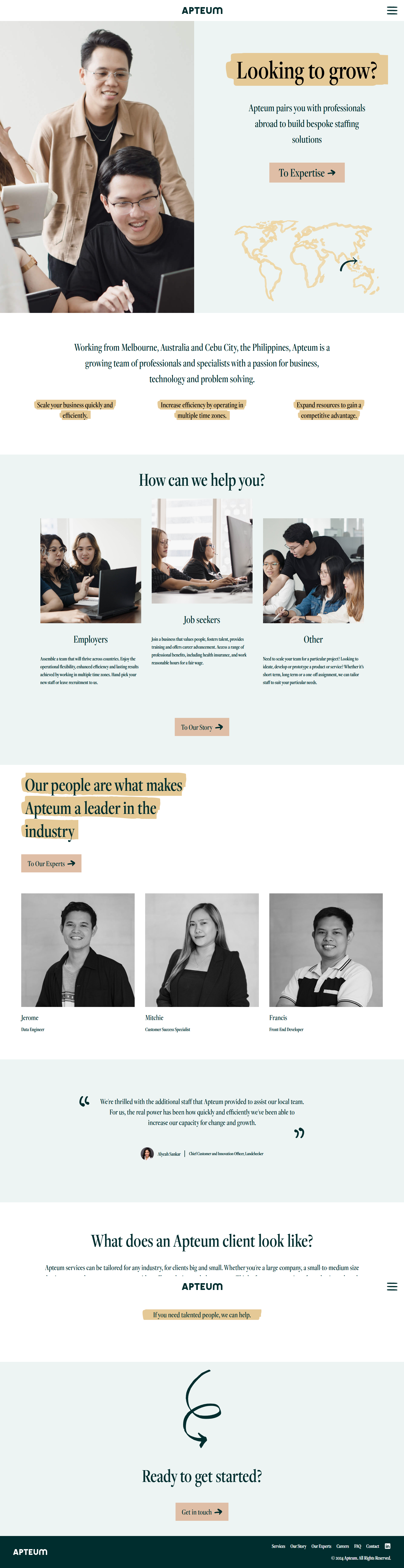
Project: Apteum
Project Brief: Design and build our company website.
Business Research: I've coordinated a session with the lead designer to meet all stakeholders, ensuring we understand their objectives and any design assumptions. This collaboration helped us quickly define the current problems, business goals, value propositions, and metrics.
Business Research: I've coordinated a session with the lead designer to meet all stakeholders, ensuring we understand their objectives and any design assumptions. This collaboration helped us quickly define the current problems, business goals, value propositions, and metrics.
Problem Definition: There was a need to establish our online presence as well as branding, and a website is needed for our company. Design language as well as style guides have already been established.
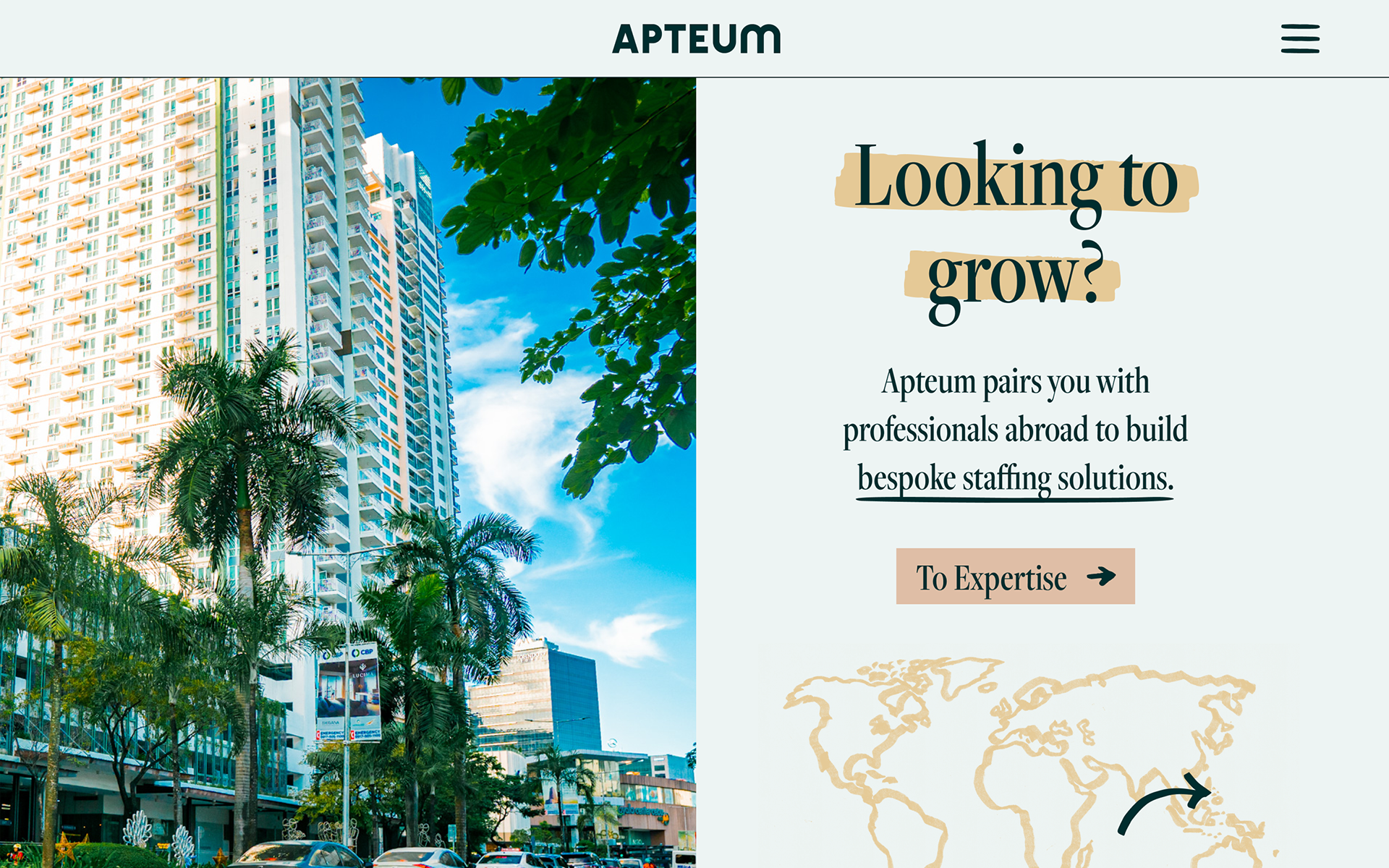
Design Review: Translated an existing wireframe and non-prototyped mockup of the website done initially by a lead UI/UX designer and collaborated using Figma and built the front-end for it using React, Typescript and Vite.
Design Review: Translated an existing wireframe and non-prototyped mockup of the website done initially by a lead UI/UX designer and collaborated using Figma and built the front-end for it using React, Typescript and Vite.
Business Sign-off: We’ve all used internal points-system to measure complexity of and time it’ll take to complete a task. We’ve planned future sprints, working in agile methodology.
Post Analysis: After the design goes to production and launch, we continued conducting collecting data specially user feedback to carry forward to the next cycle for research and potential design improvements.
Extras: The company needed a front website, and I built it using React Typescript with Vite and Tailwind CSS. Material UI was also incorporated into the design.
Post Analysis: After the design goes to production and launch, we continued conducting collecting data specially user feedback to carry forward to the next cycle for research and potential design improvements.
Extras: The company needed a front website, and I built it using React Typescript with Vite and Tailwind CSS. Material UI was also incorporated into the design.
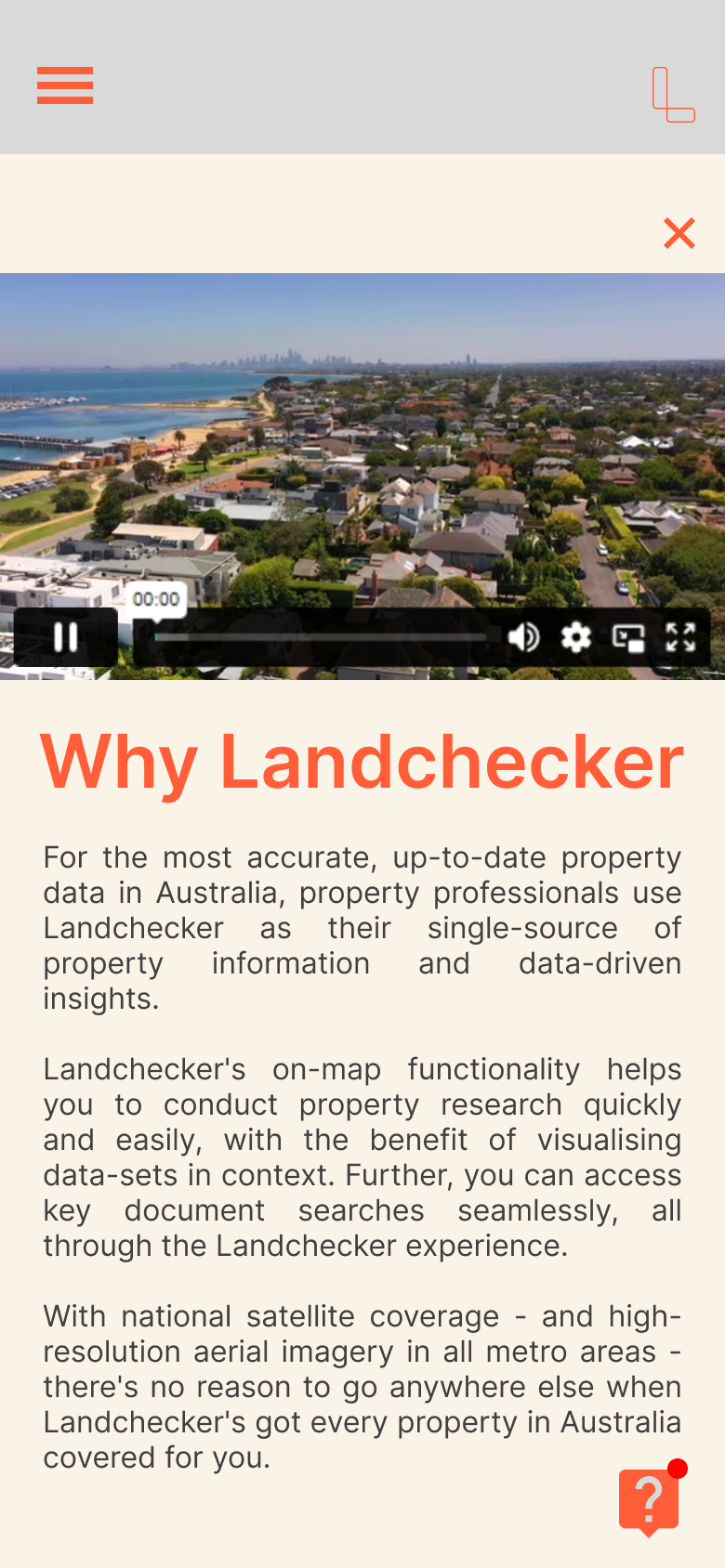
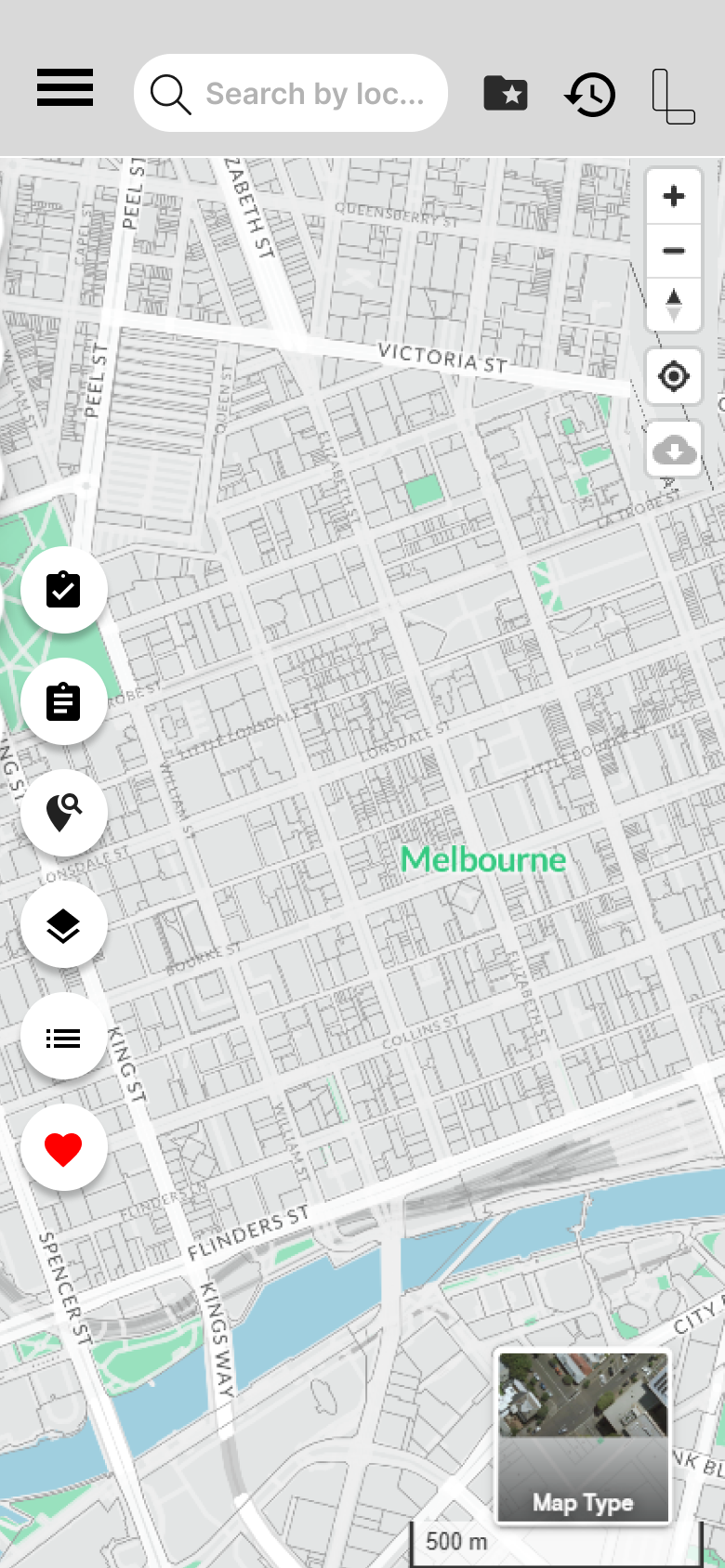
Project: Landchecker
1) Conducted and participated in stakeholders discussions over design language and site mapping or site flow and behavior.
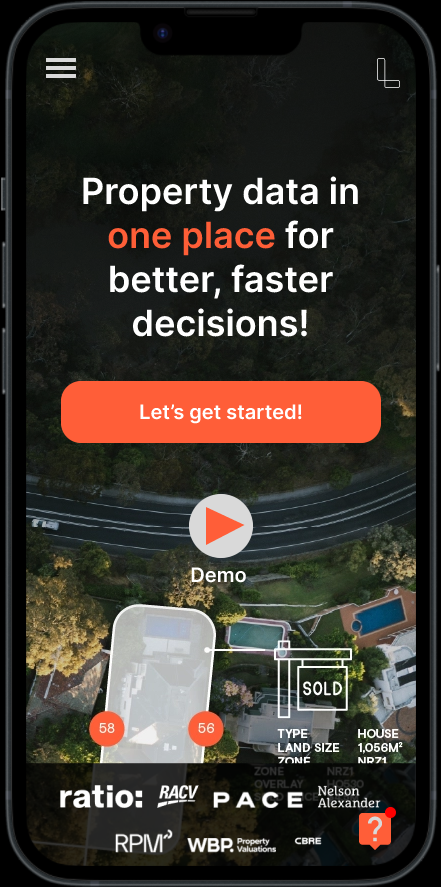
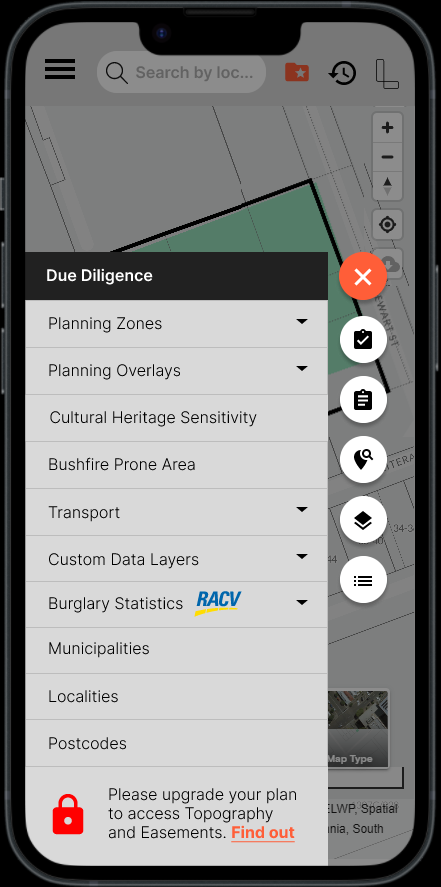
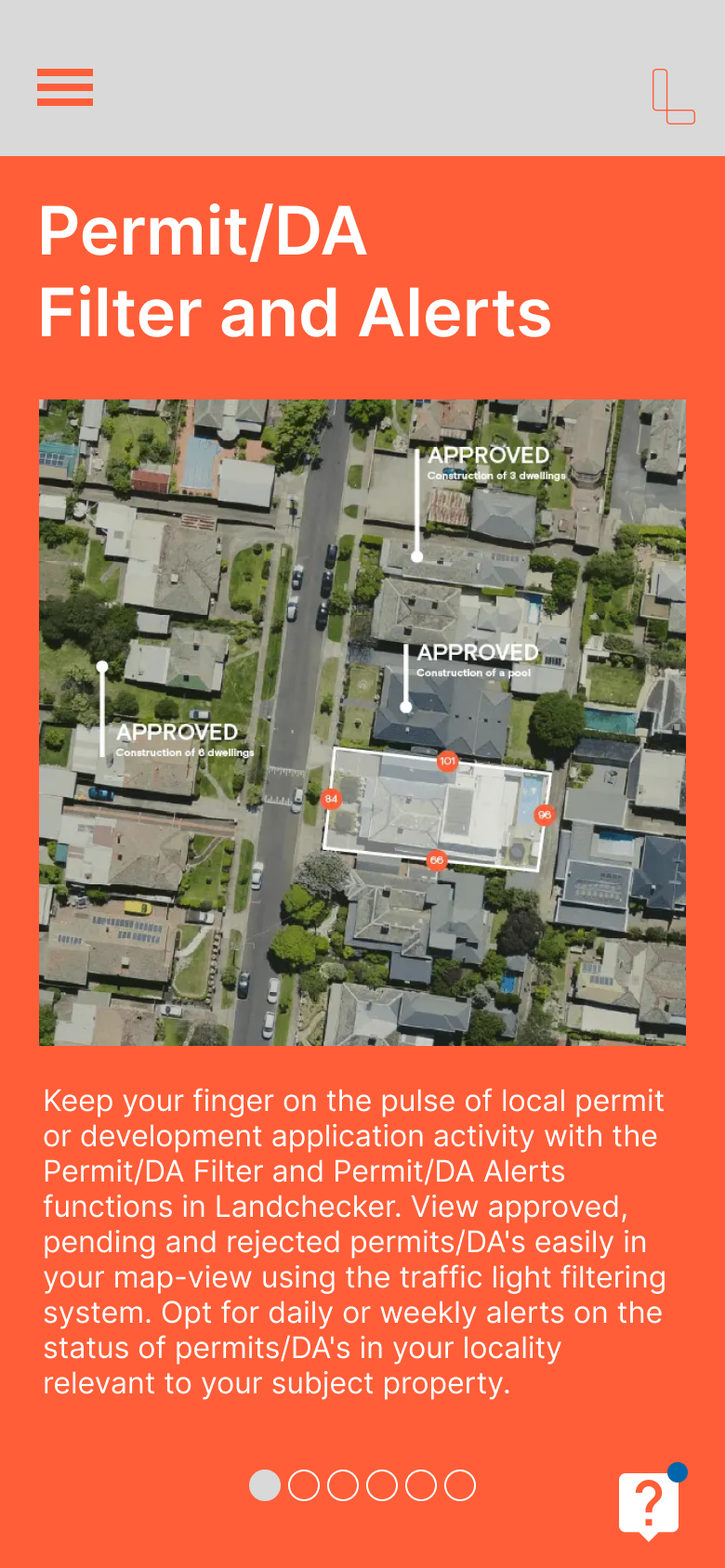
2) Produced wireframing and prototyped mockups via Figma for mobile and tablet views.
3) Preview with the front-end using MaterialUI for iconography and ui elements, specifically forms and navigation for the app.
4) Conducted user research and solutions architecture for the next iteration for designs.
2) Produced wireframing and prototyped mockups via Figma for mobile and tablet views.
3) Preview with the front-end using MaterialUI for iconography and ui elements, specifically forms and navigation for the app.
4) Conducted user research and solutions architecture for the next iteration for designs.
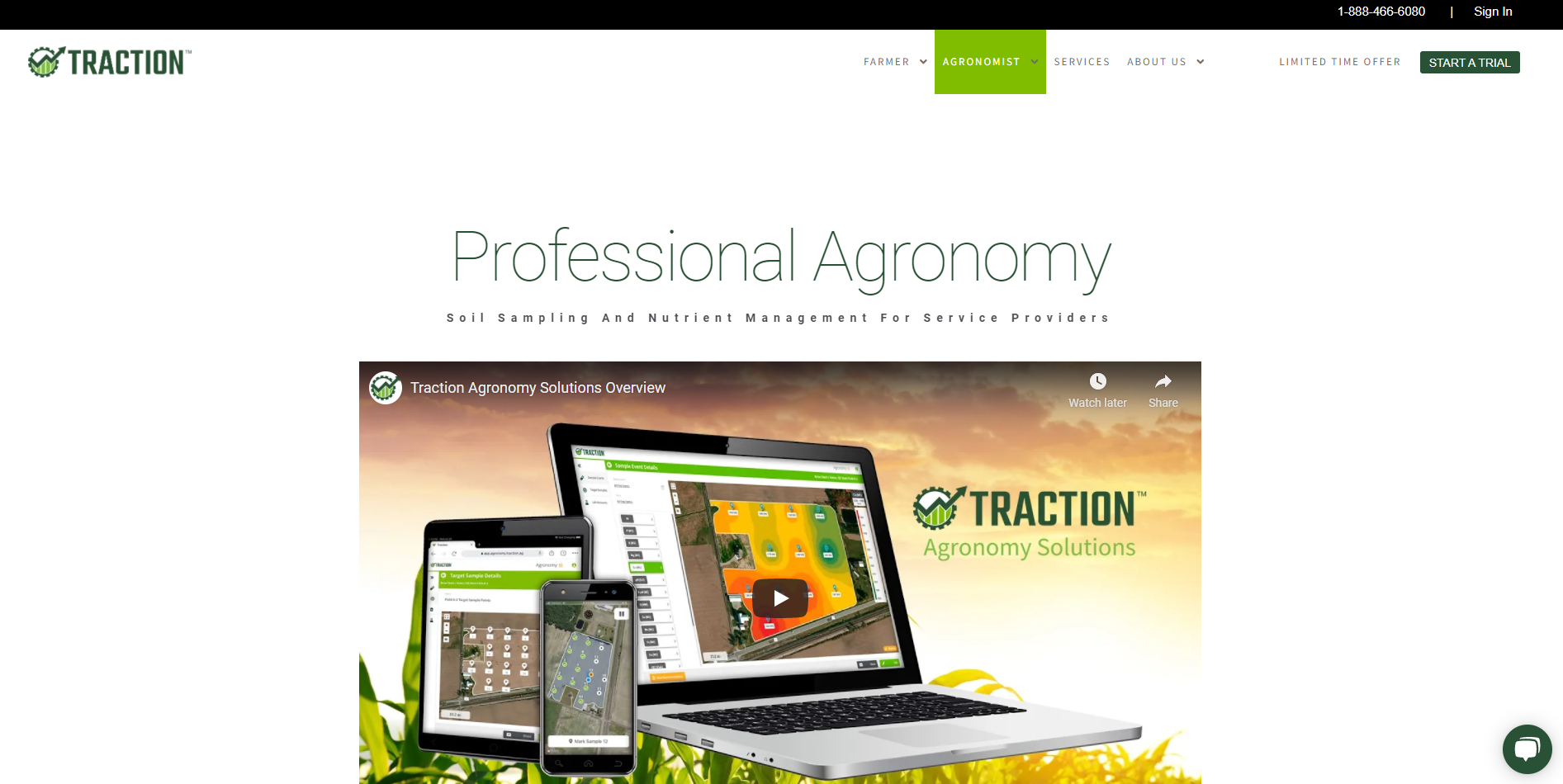
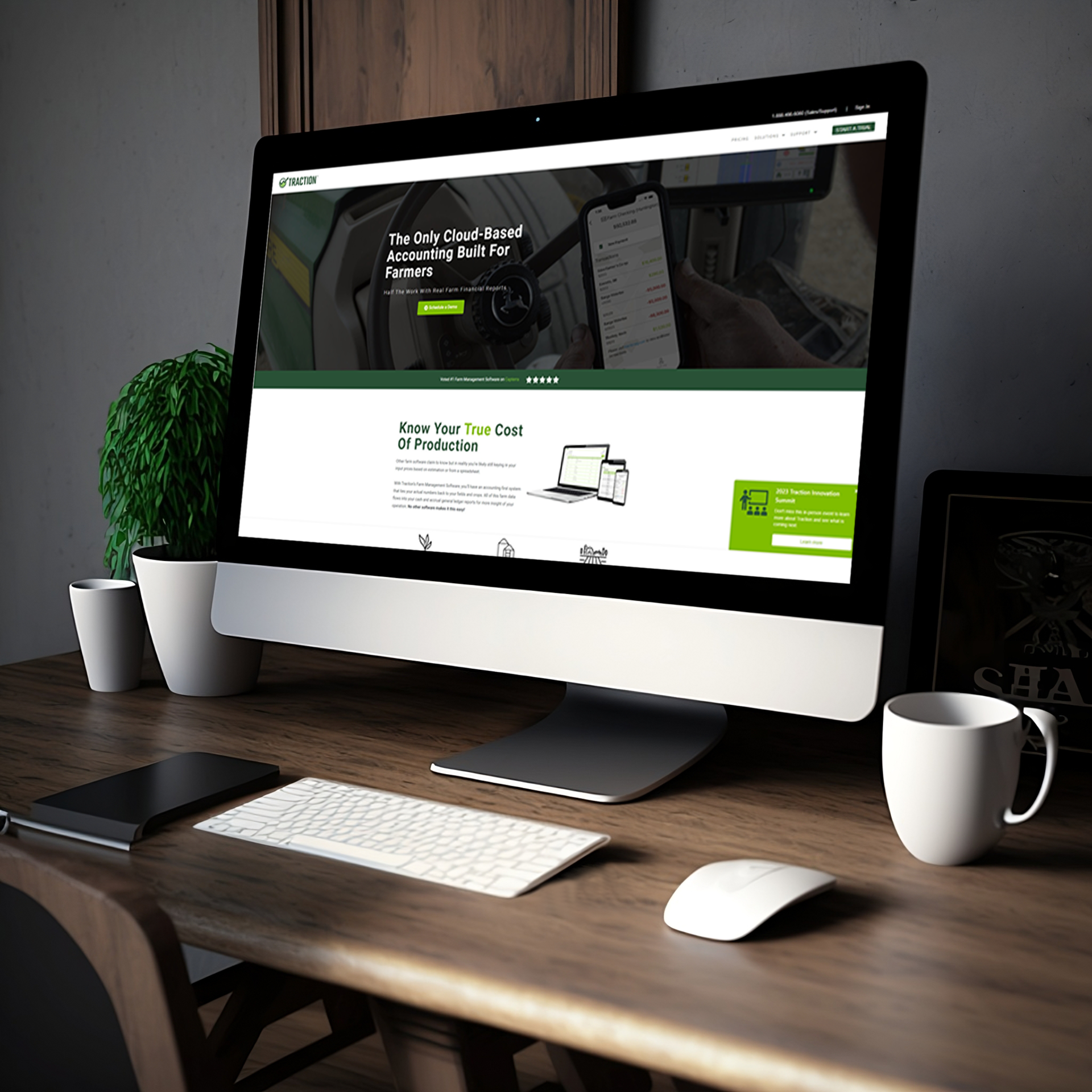
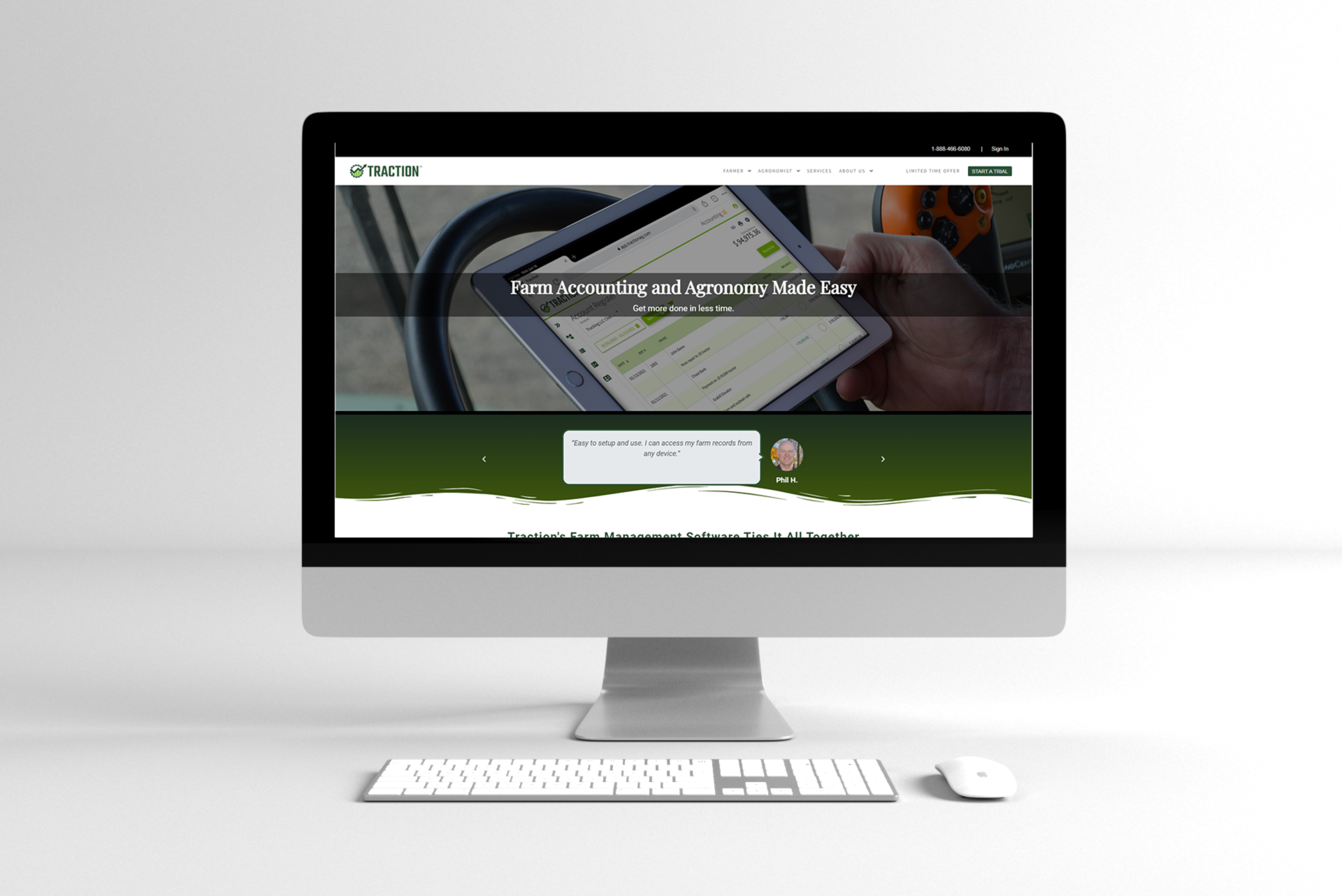
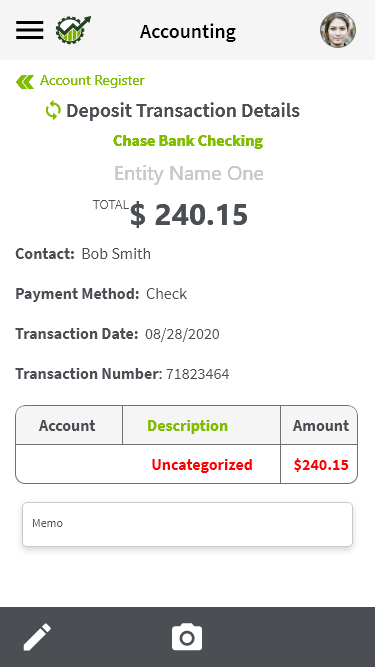
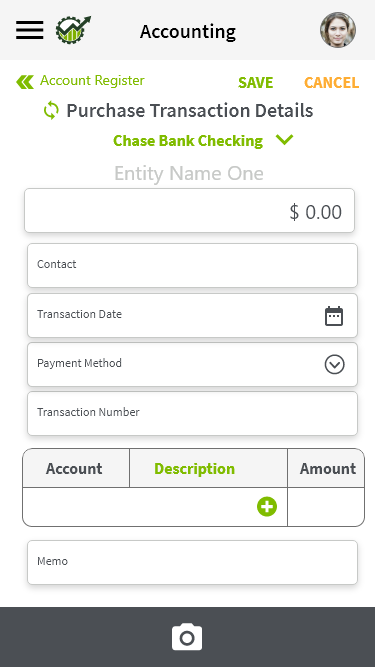
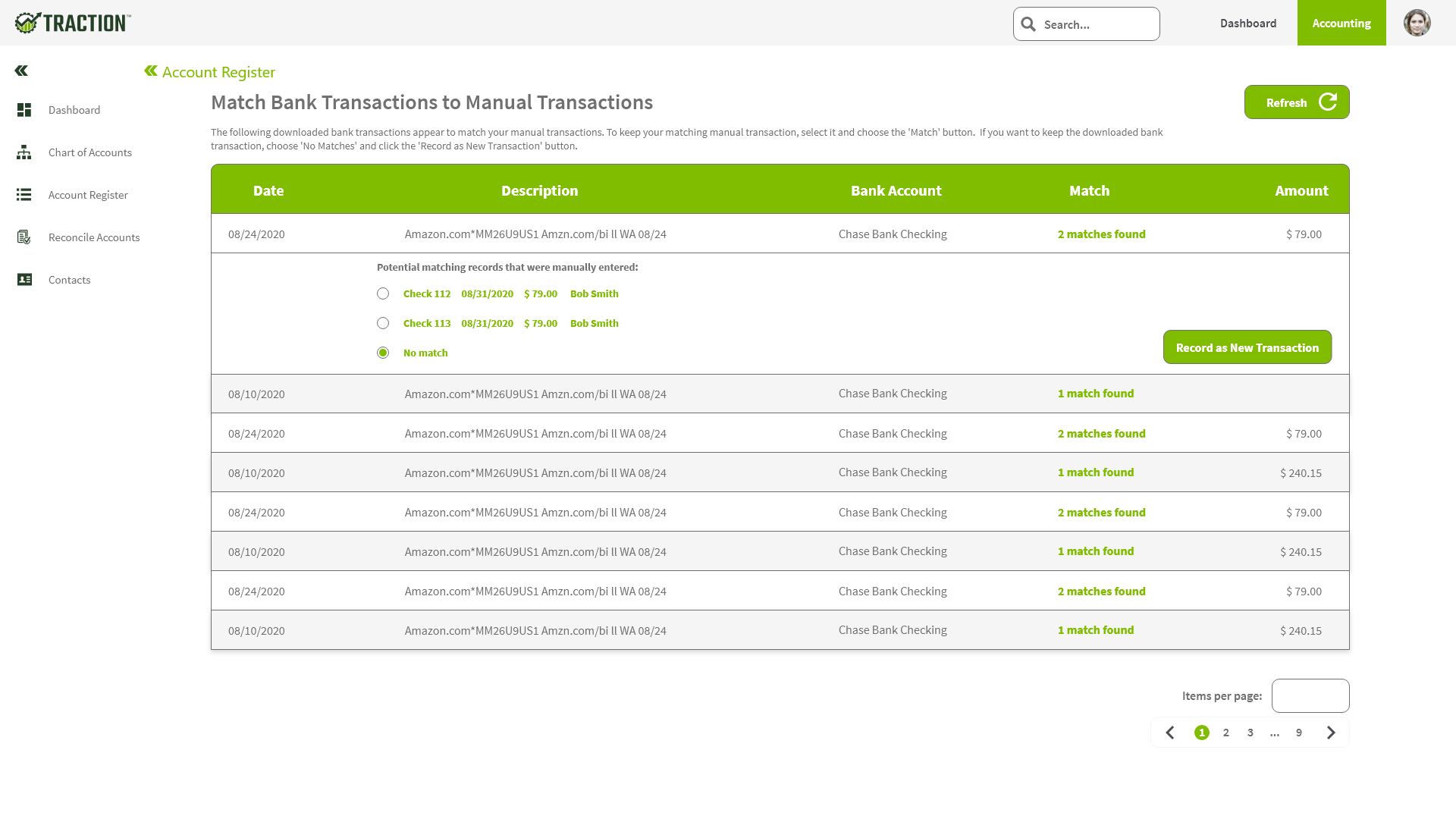
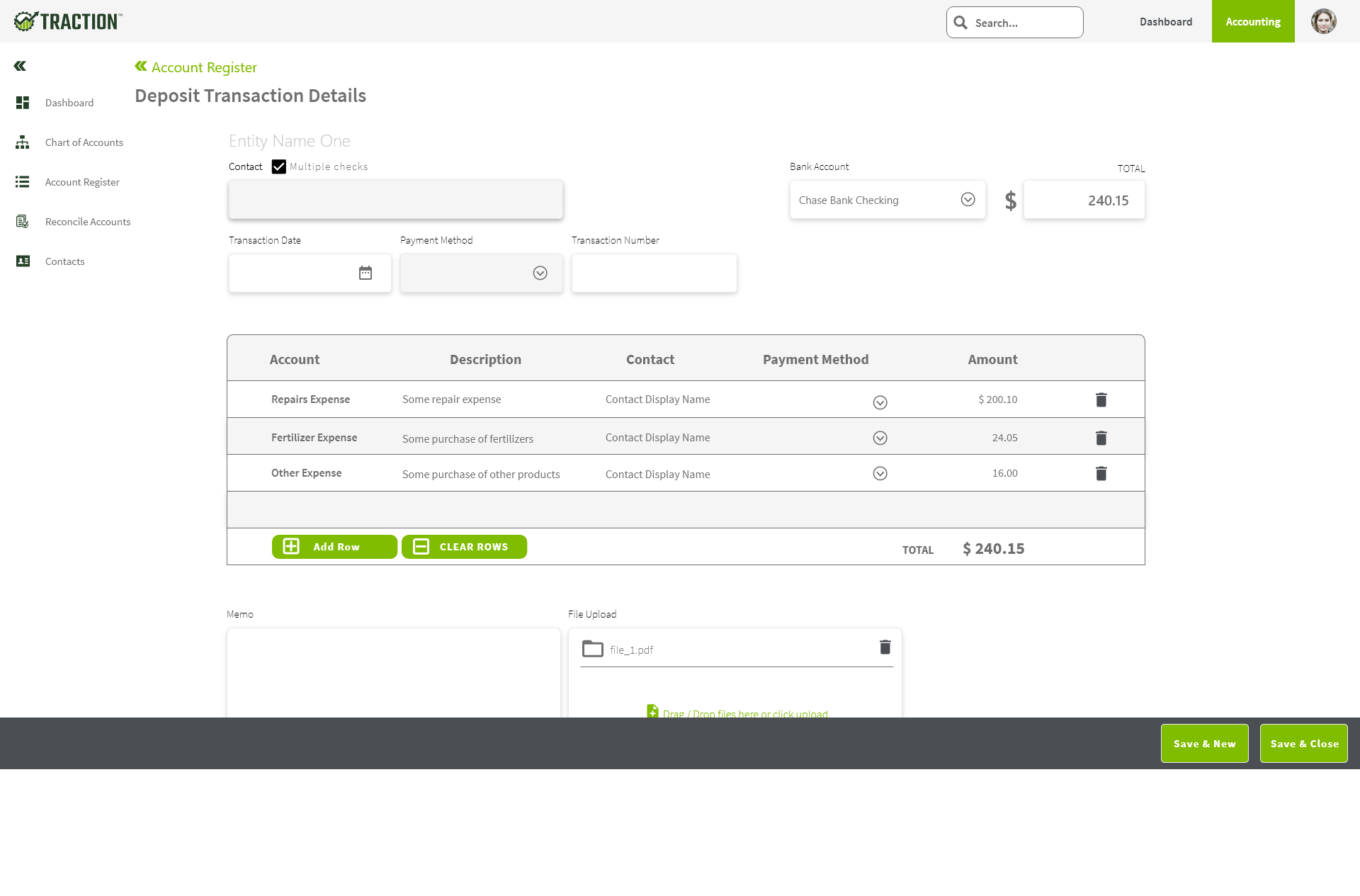
Project: Traction
Pioneered the UI/UX design and development process for the client. From designing website interfaces to application flows, as well as helped build their WordPress site, I have played what was then the only role to help the client attain a more refined presence by working up a better design language and experience for their users.
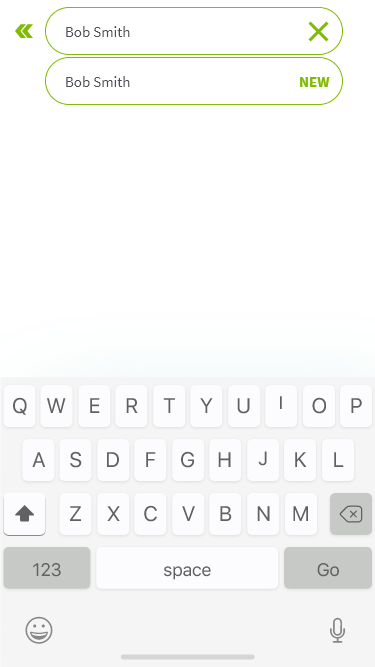
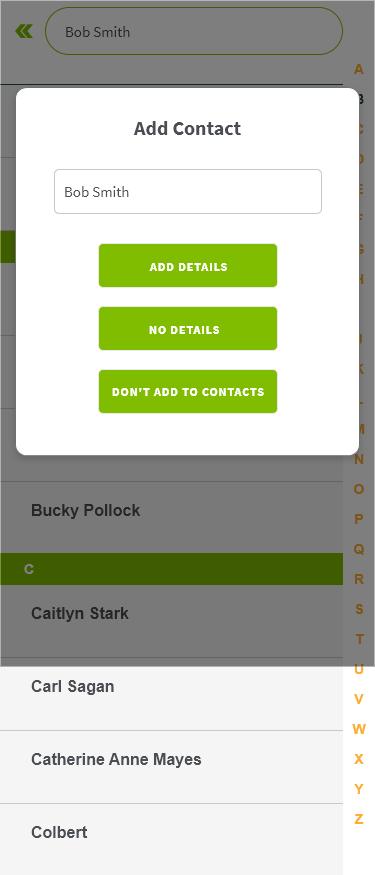
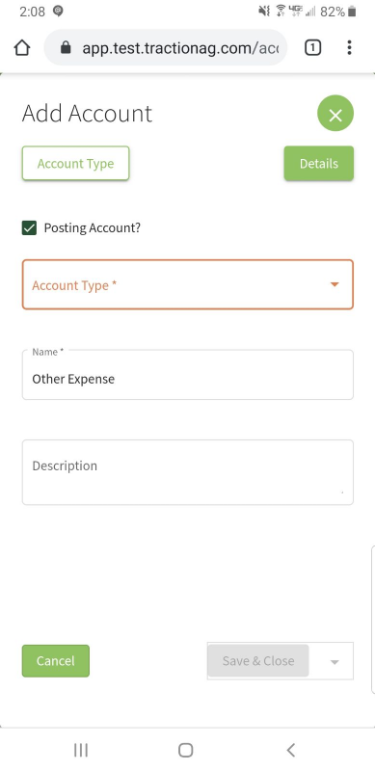
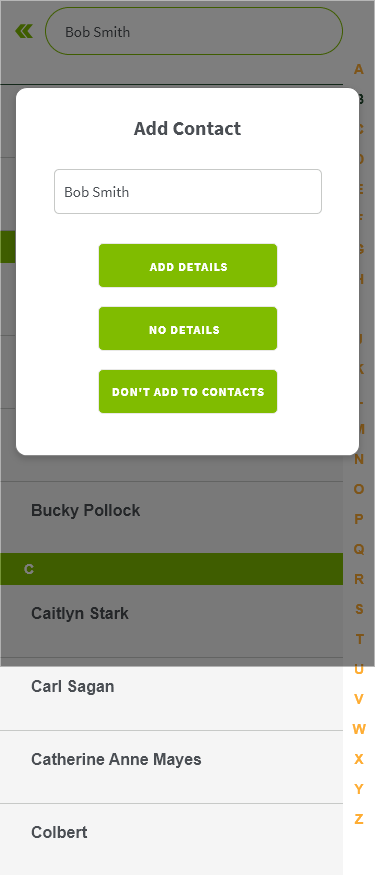
Project Brief: Build an entire UI and UX for a pre-existing software application targeted towards farmers for bookkeeping and accounting.
Business Research: I’ve organized a session to meet all the stakeholders and understand what they’re trying to achieve and any design assumptions they may have to help us quickly define the current problems, business goals, value propositions and metrics.
Project Brief: Build an entire UI and UX for a pre-existing software application targeted towards farmers for bookkeeping and accounting.
Business Research: I’ve organized a session to meet all the stakeholders and understand what they’re trying to achieve and any design assumptions they may have to help us quickly define the current problems, business goals, value propositions and metrics.
Problem Definition: The company wants to address the specific accounting needs for farmers that could provide for them an easy and comprehensive way to manage their accounts, monitor their farming activities, and have everything connected seamlessly in a complete system that is familiar to the field.
Design Review: I collected data from stakeholders and user feedback, as well as conducted competition research to gather key information that would lead our designs to the right direction to achieve our goals. Conducted A/B testing as well to determine which format works and which one doesn't.
Design Review: I collected data from stakeholders and user feedback, as well as conducted competition research to gather key information that would lead our designs to the right direction to achieve our goals. Conducted A/B testing as well to determine which format works and which one doesn't.
User Journeys: In connection with our user research, I developed user journeys to catch scenarios when things go wrong.
Business Sign-off: We’ve all used internal points-system to measure complexity of and time it’ll take to complete a task. We’ve planned future sprints, working in agile methodology.
Post Analysis: After the design goes to production and launch, we continued conducting collecting data specially user feedback to carry forward to the next cycle for research and potential design improvements.
Extras: The company needed a marketing website and I stepped in to build their WordPress marketing site which not only included design but also front-end development, as well as building graphic assets from banners, cards, and promotional videos.
Business Sign-off: We’ve all used internal points-system to measure complexity of and time it’ll take to complete a task. We’ve planned future sprints, working in agile methodology.
Post Analysis: After the design goes to production and launch, we continued conducting collecting data specially user feedback to carry forward to the next cycle for research and potential design improvements.
Extras: The company needed a marketing website and I stepped in to build their WordPress marketing site which not only included design but also front-end development, as well as building graphic assets from banners, cards, and promotional videos.


















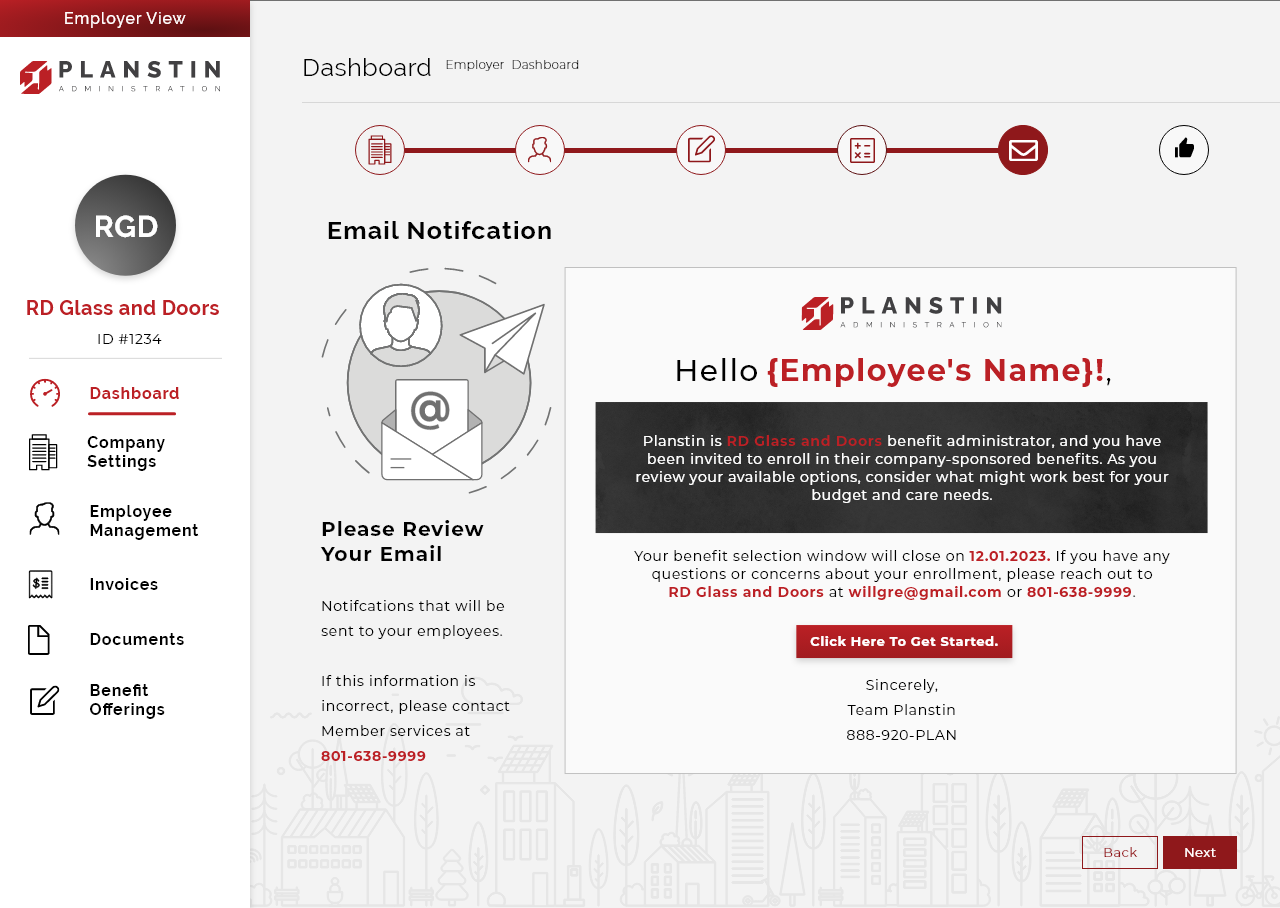
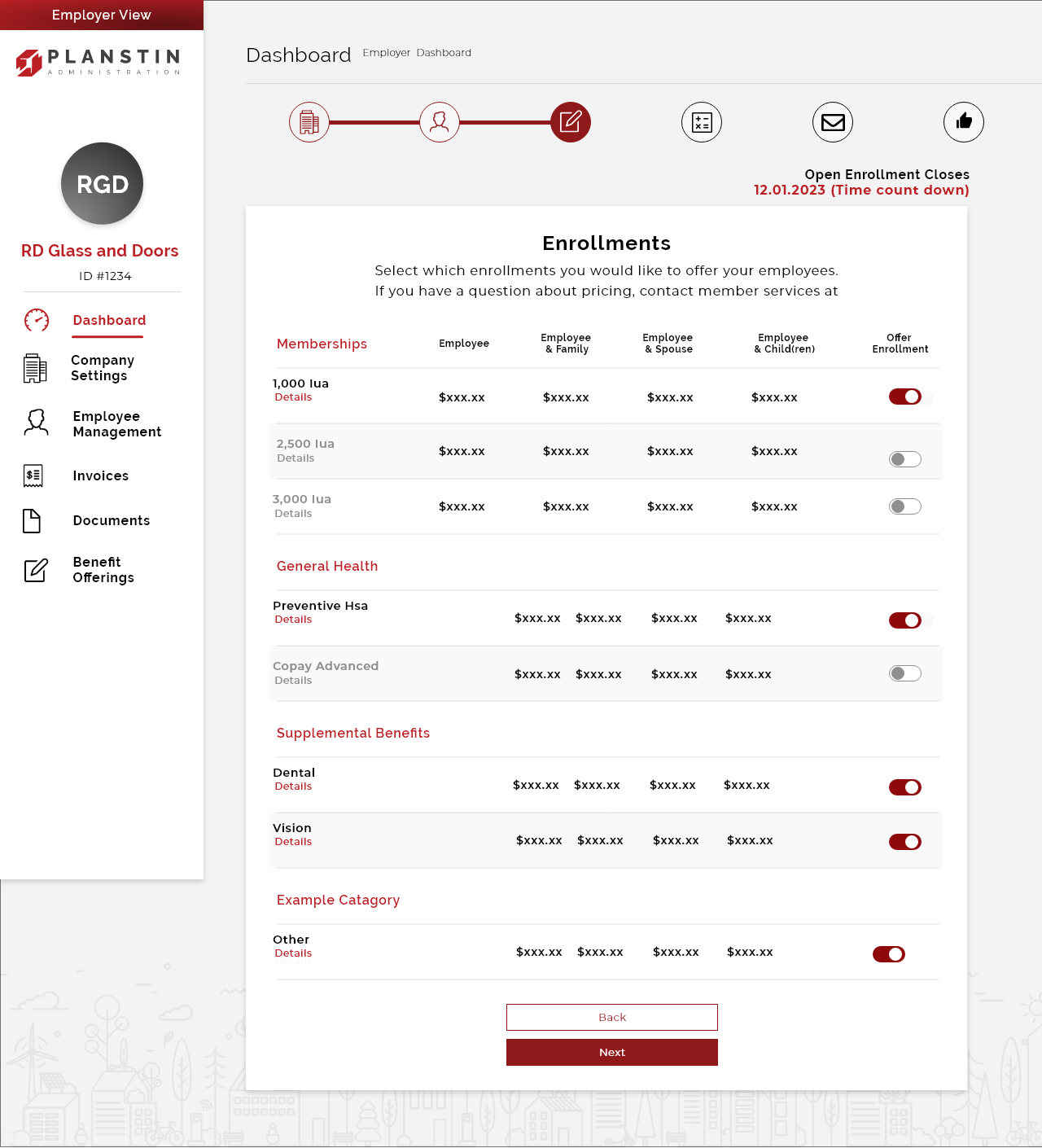
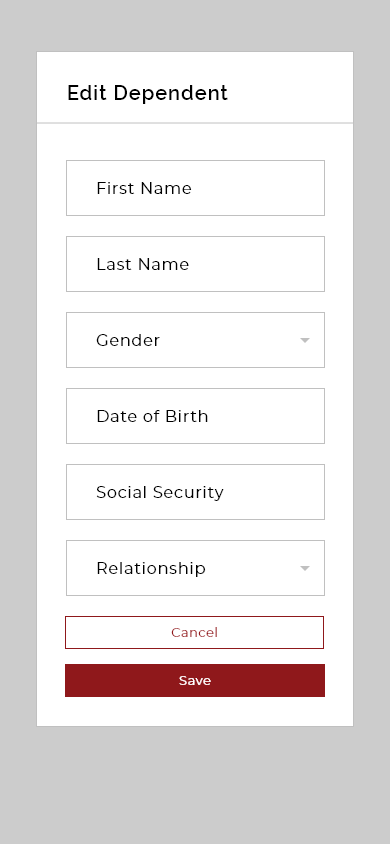
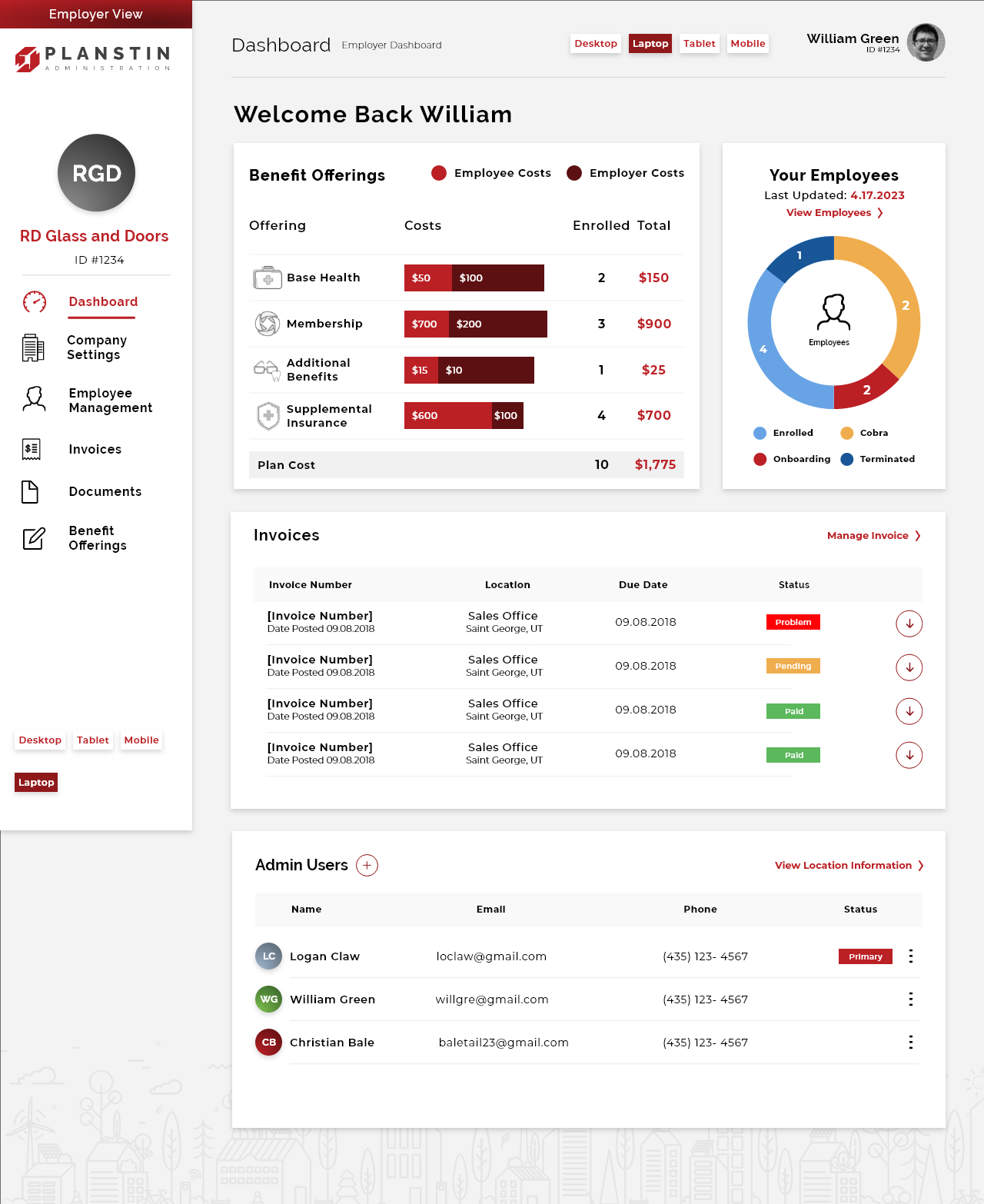
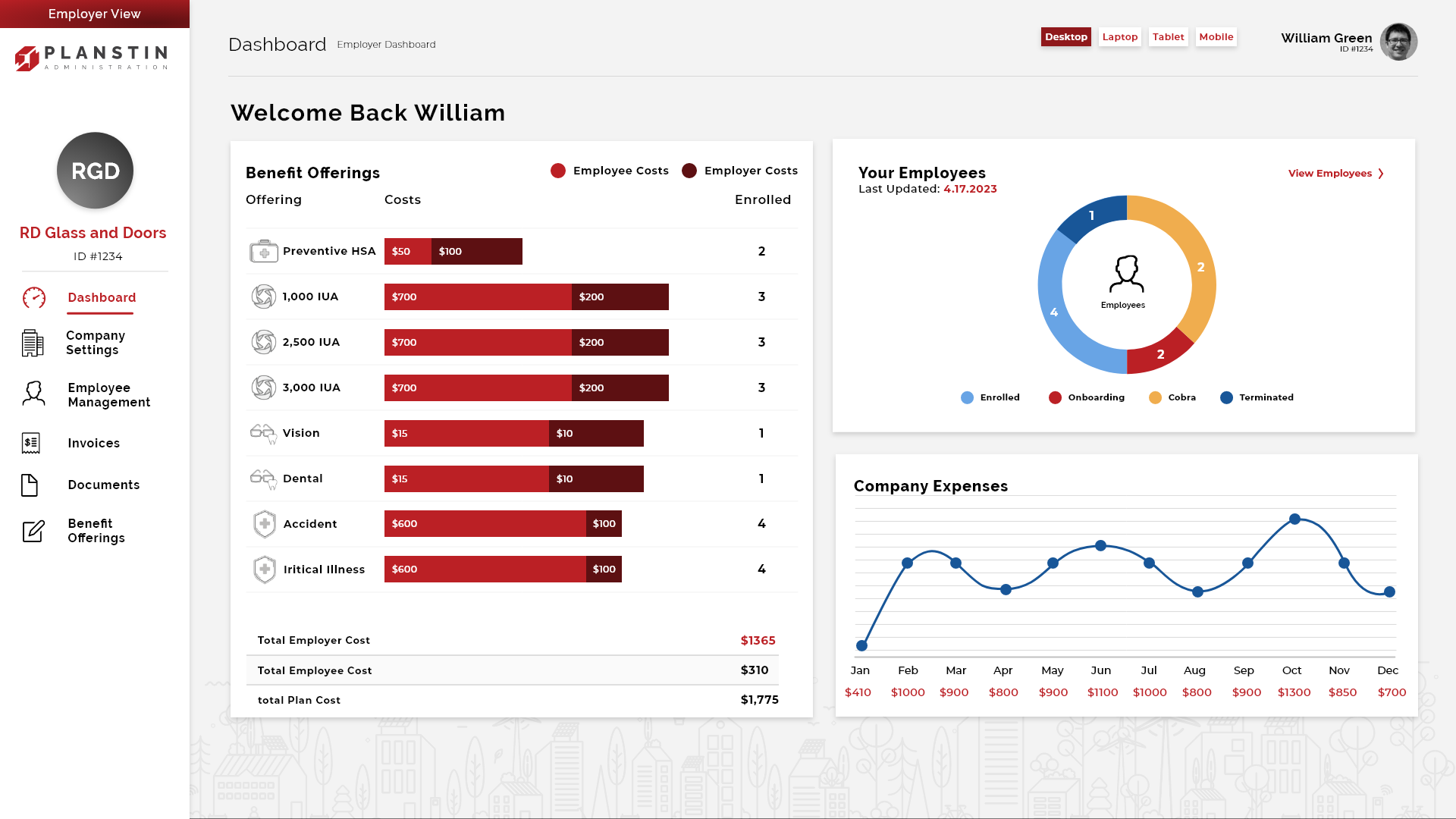
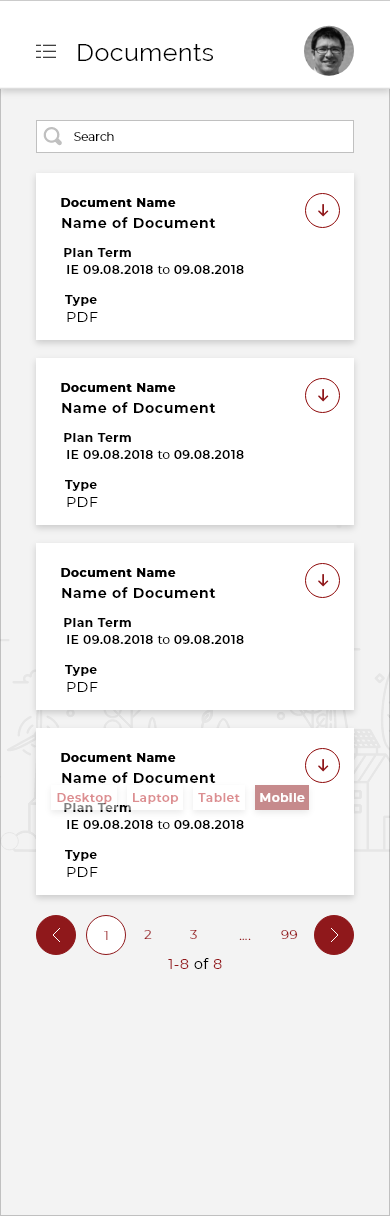
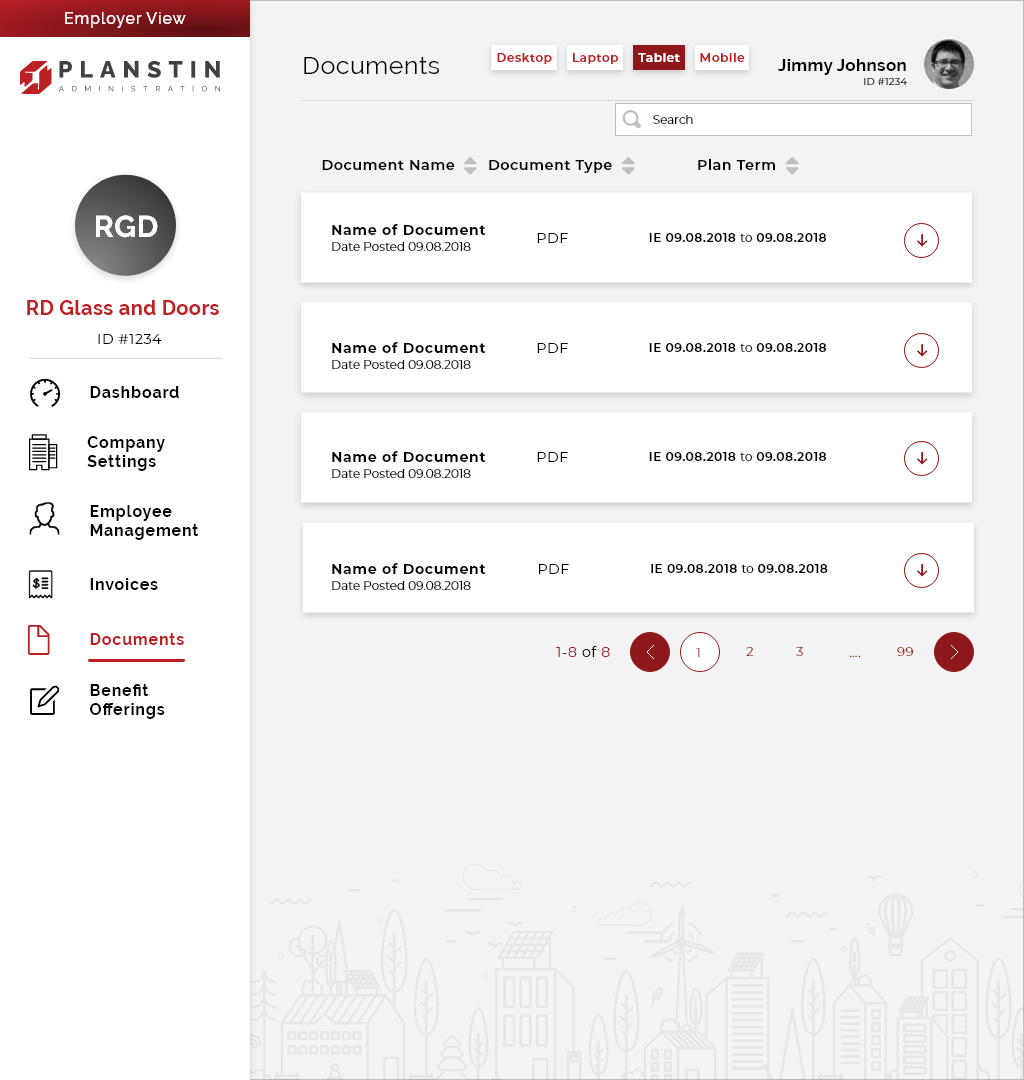
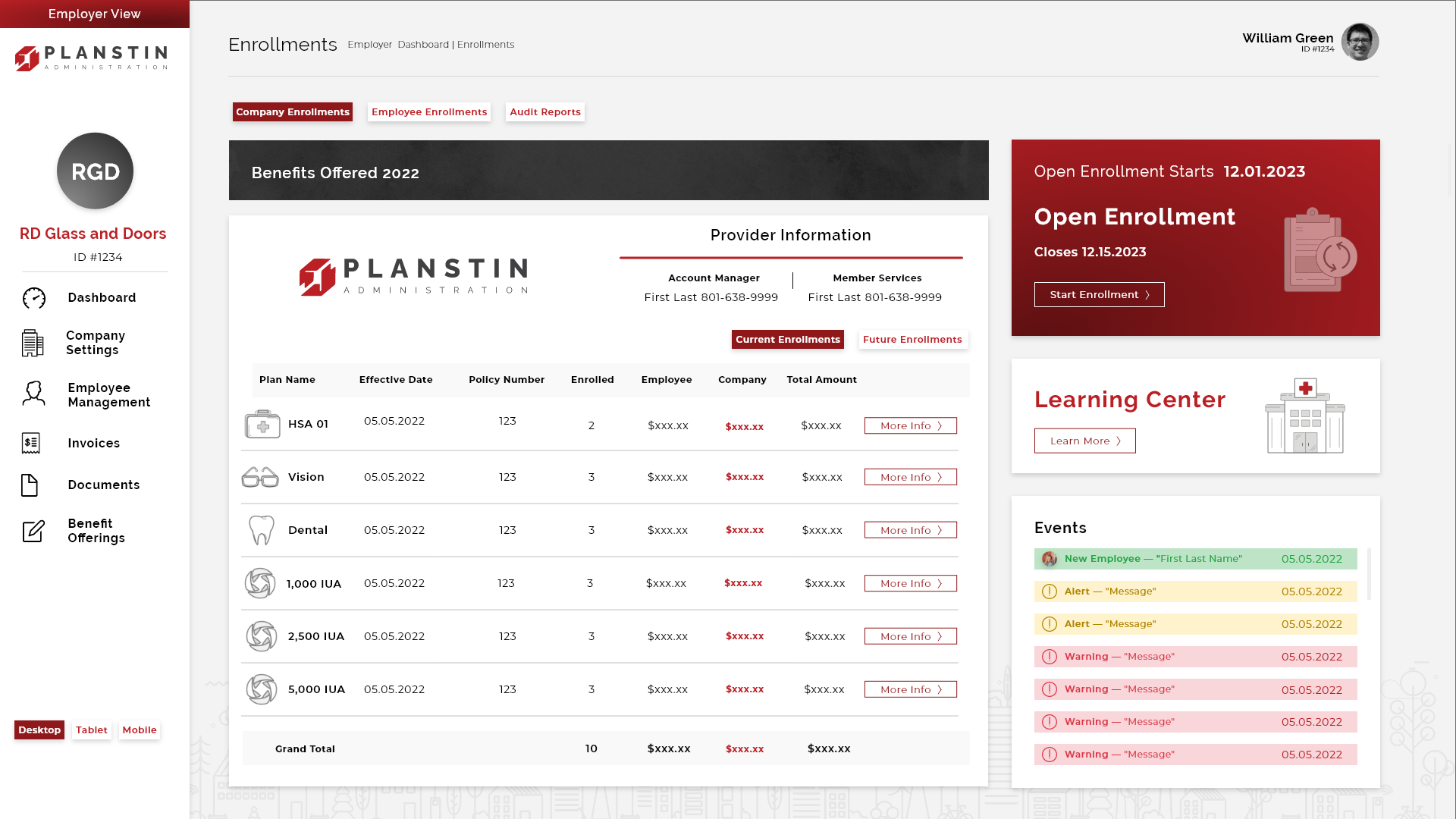
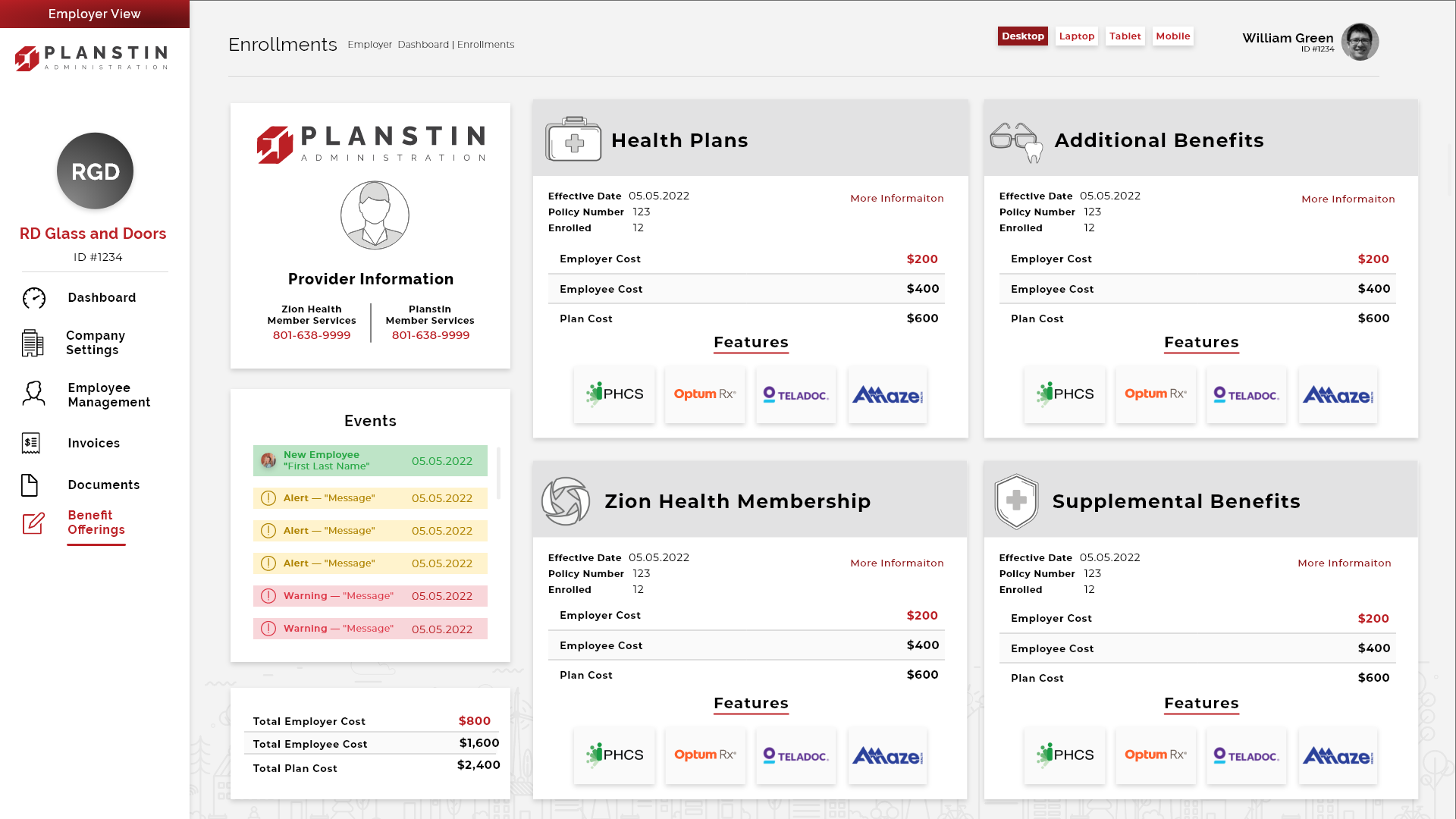
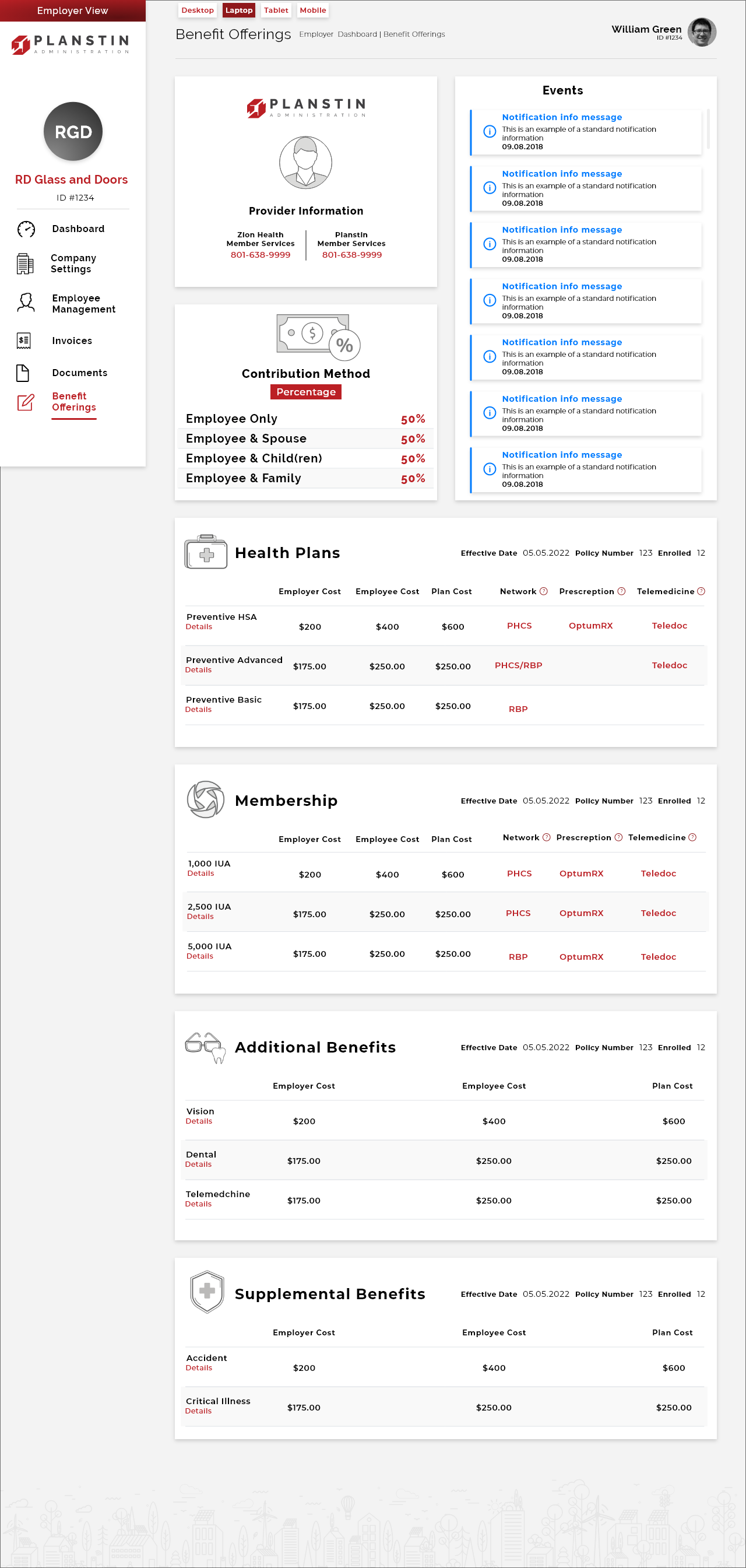
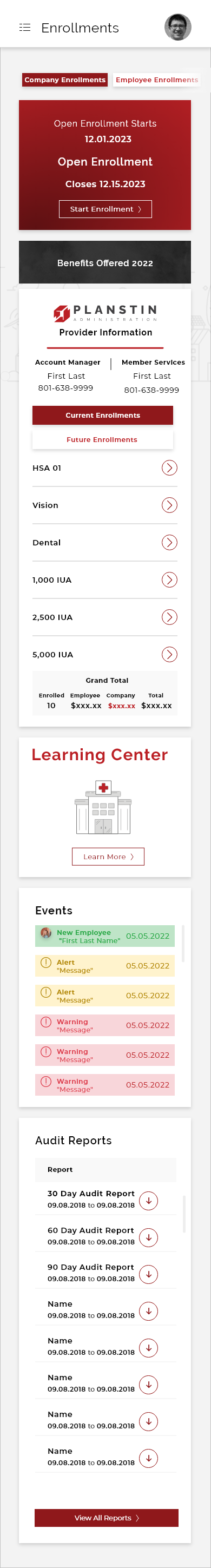
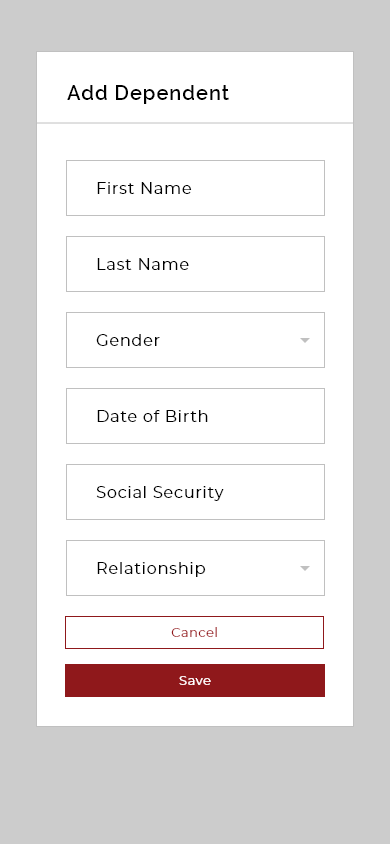
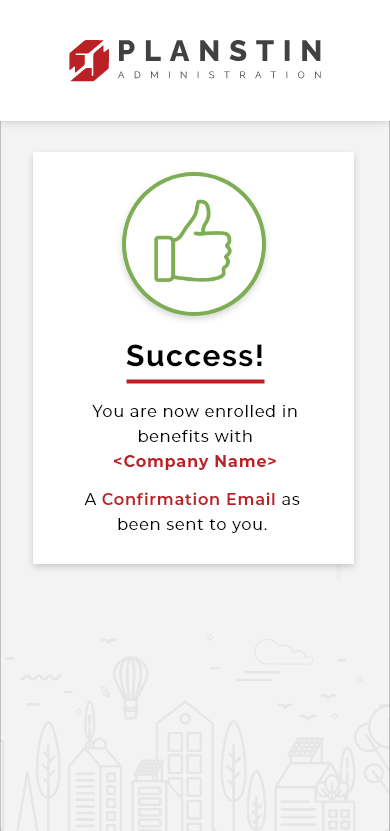
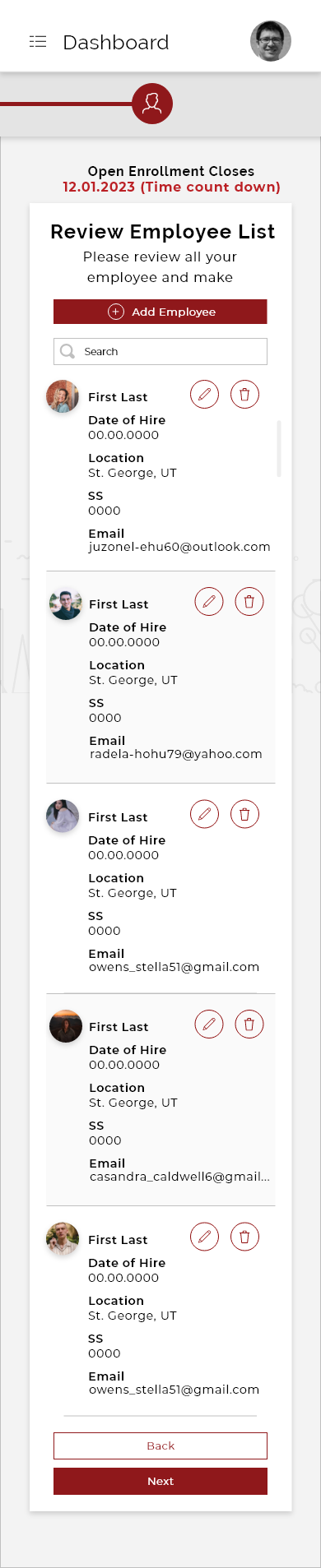
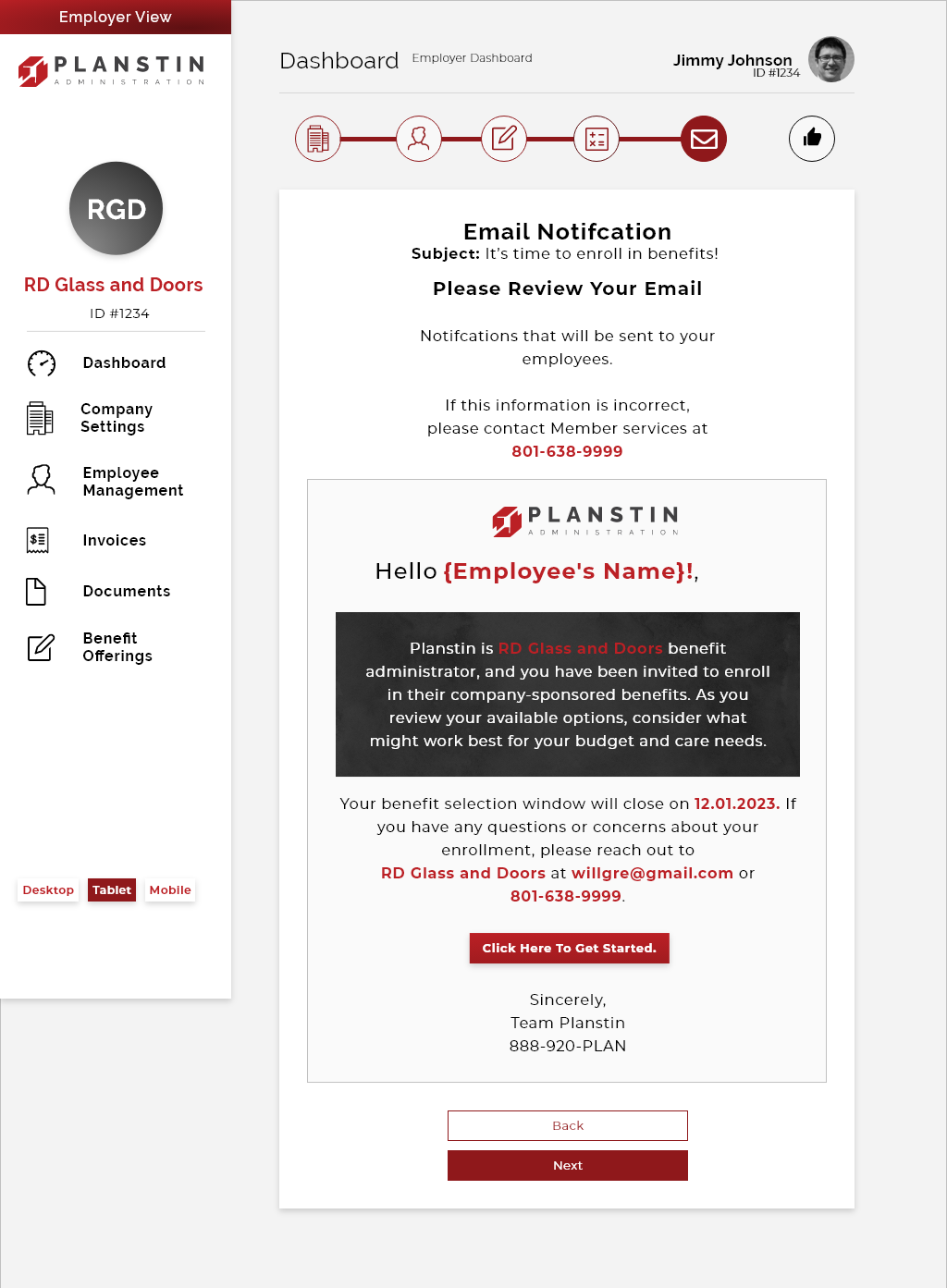
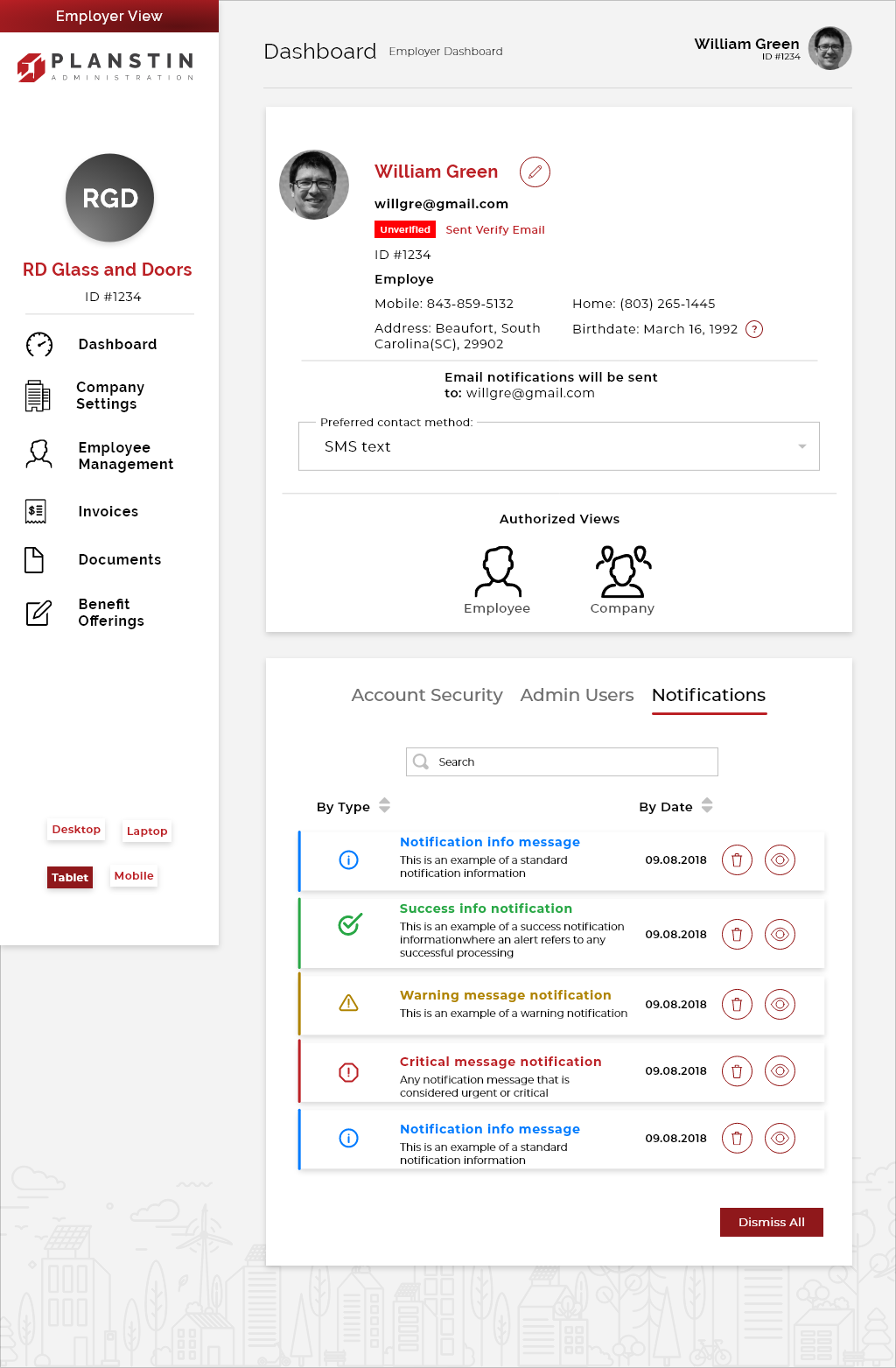
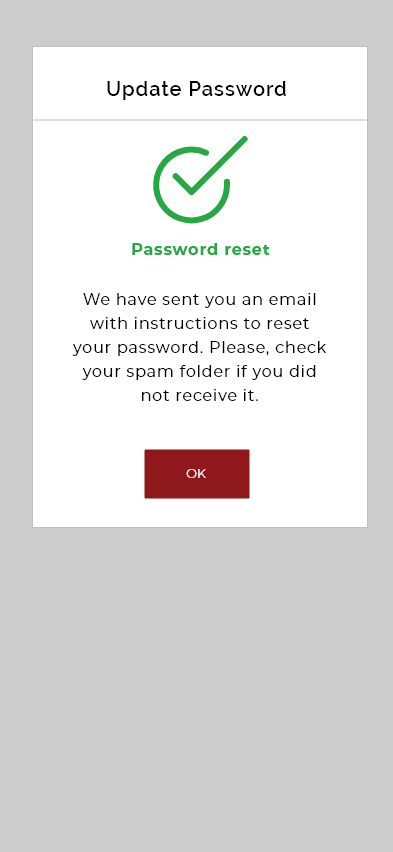
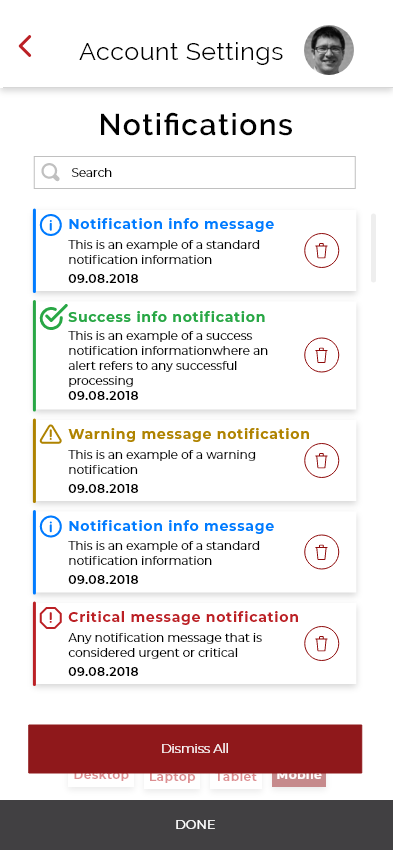
Planstin: Enrollment Manager
The two sections following are all from the same client with different projects. This is an employee work benefit and health coverage service and I have been responsible for the mockups and wireframing. Tools of the trade covered Adobe XD and Figma.


























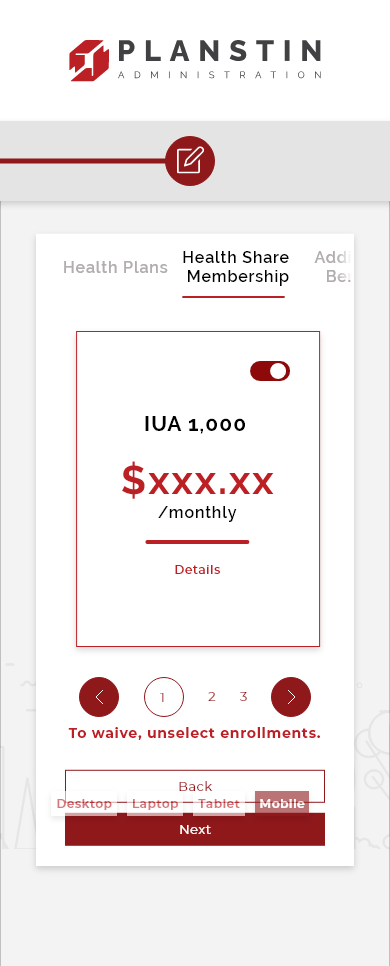
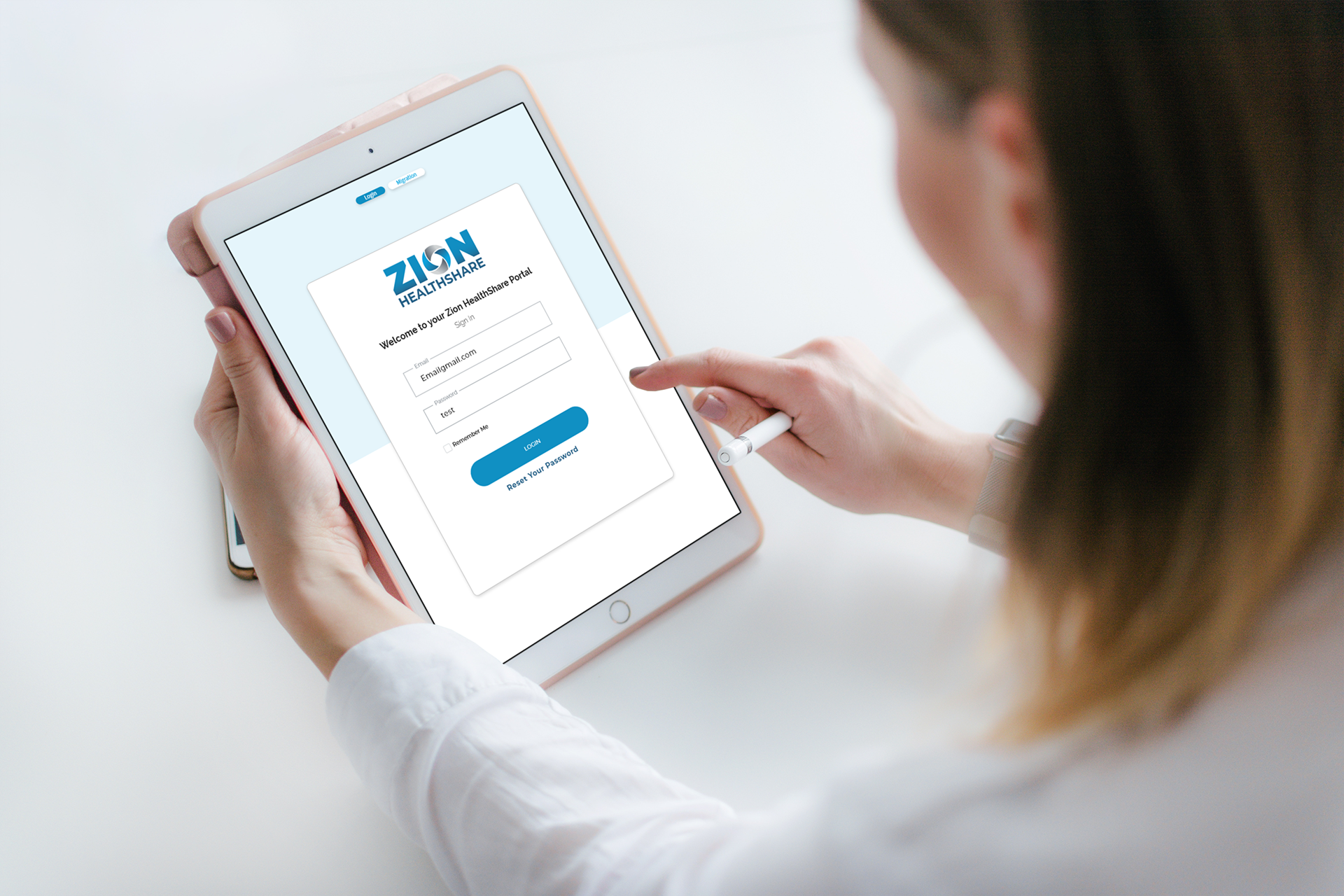
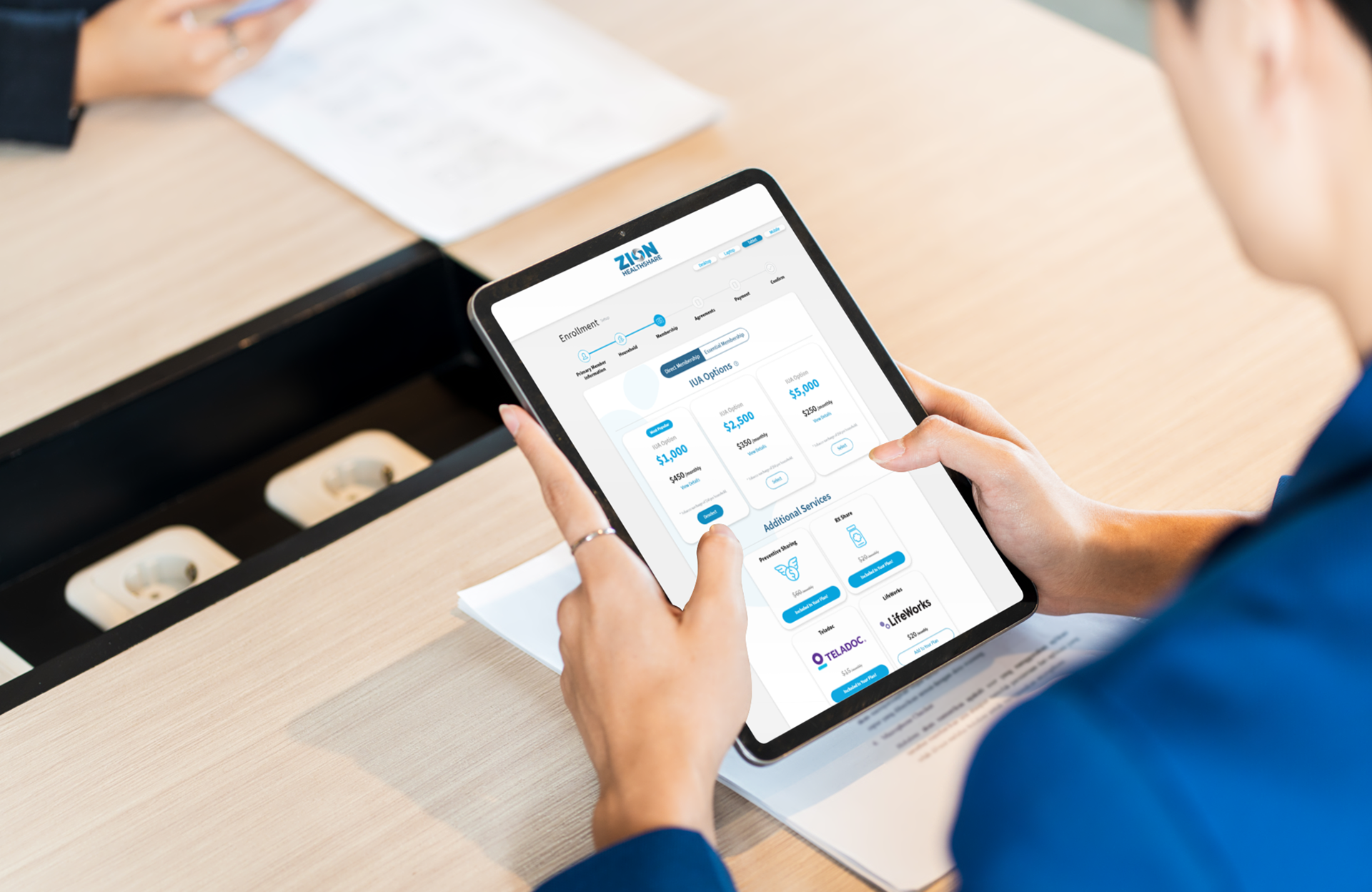
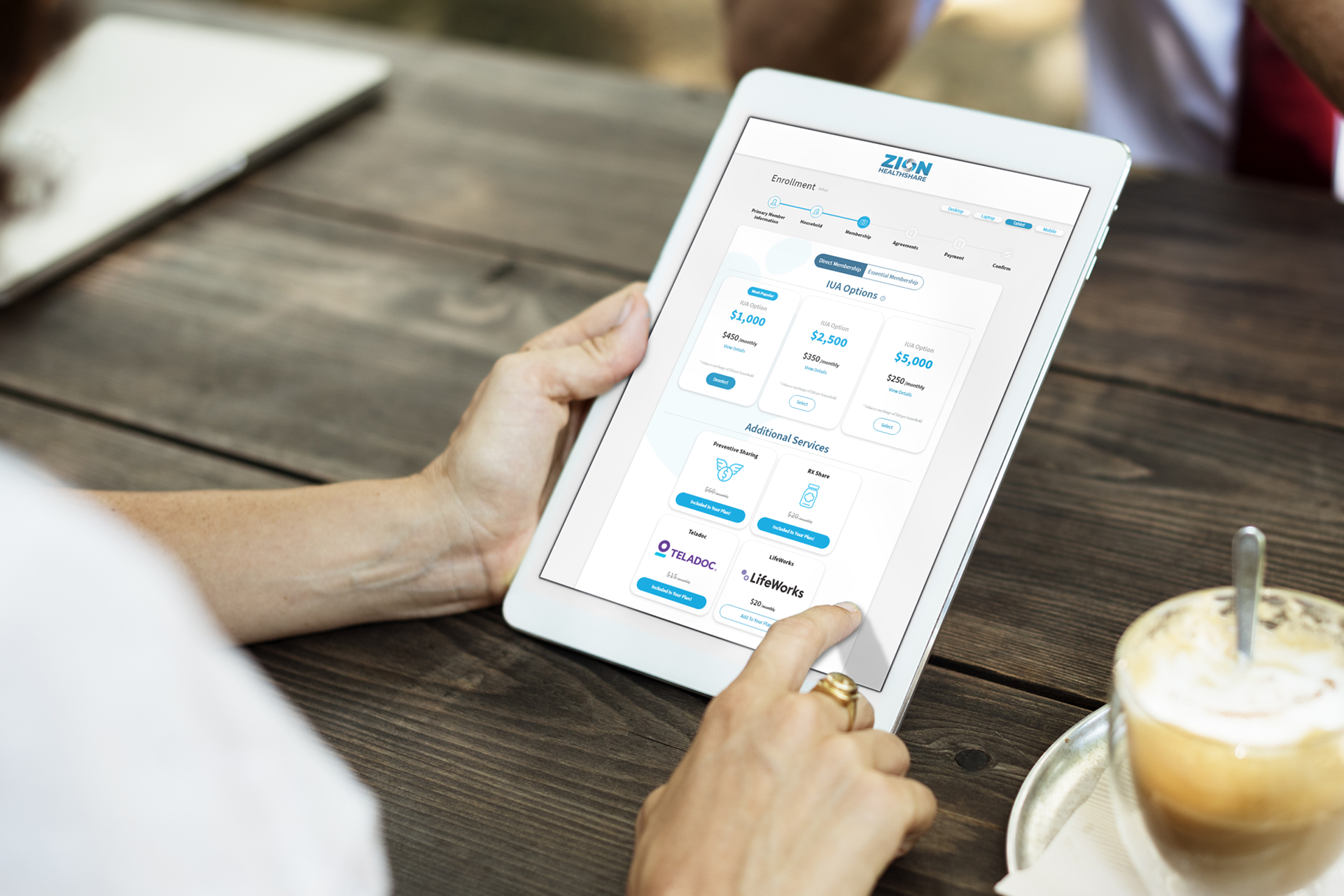
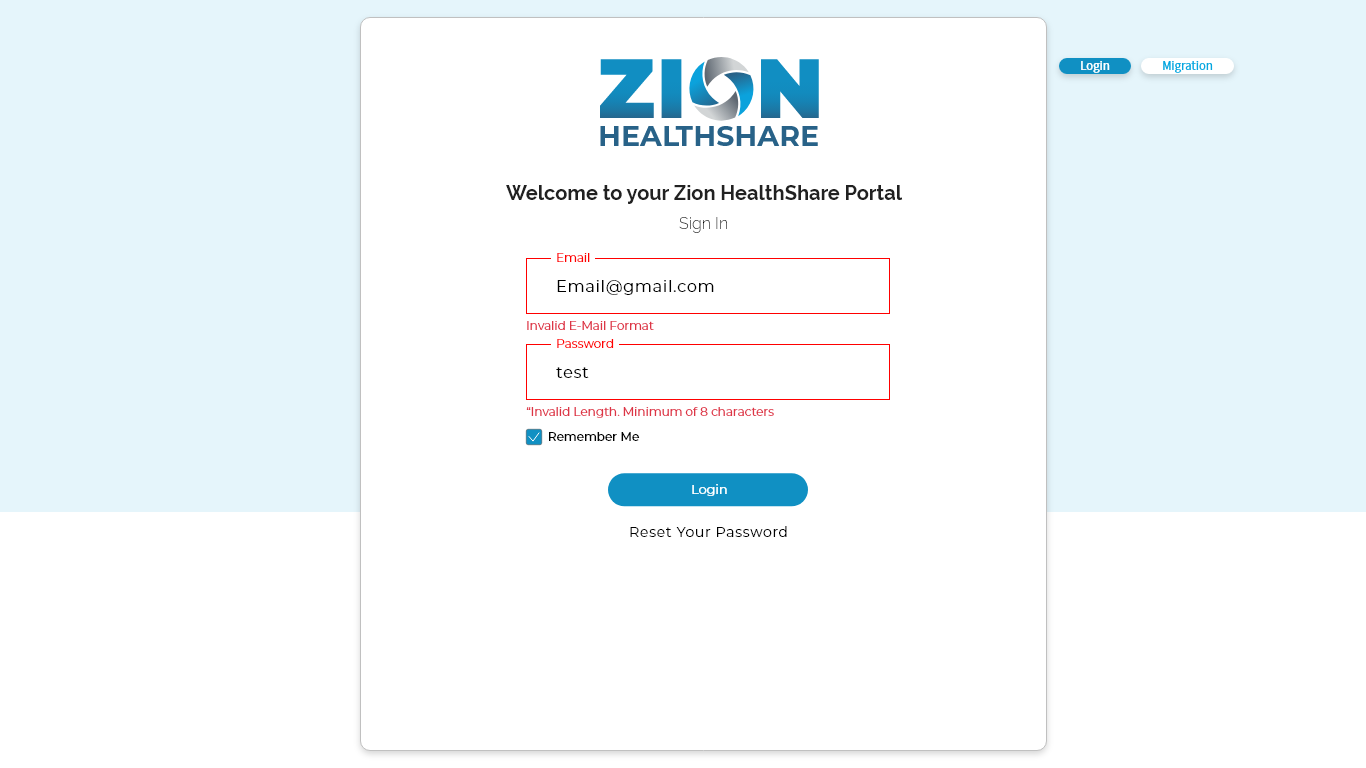
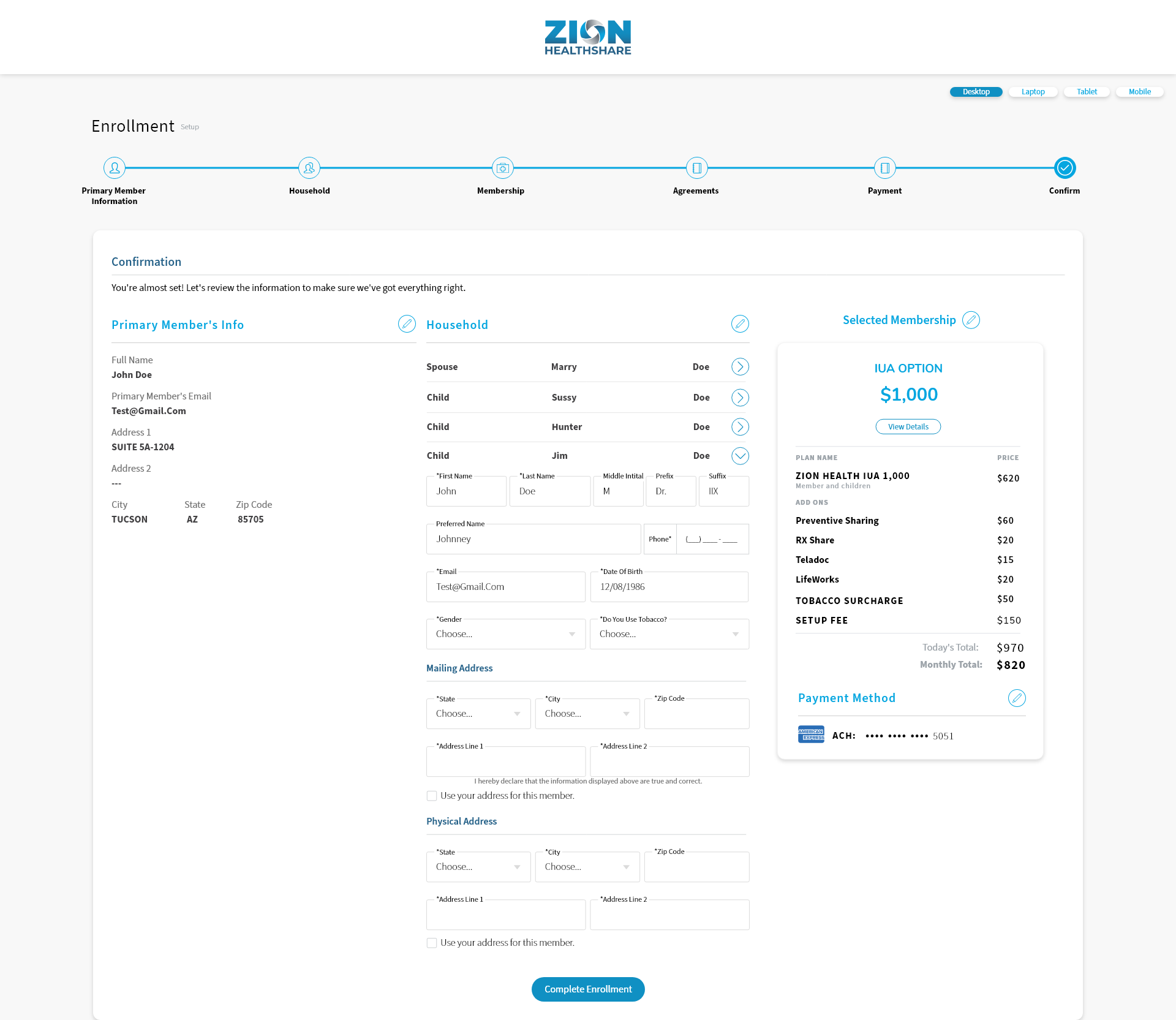
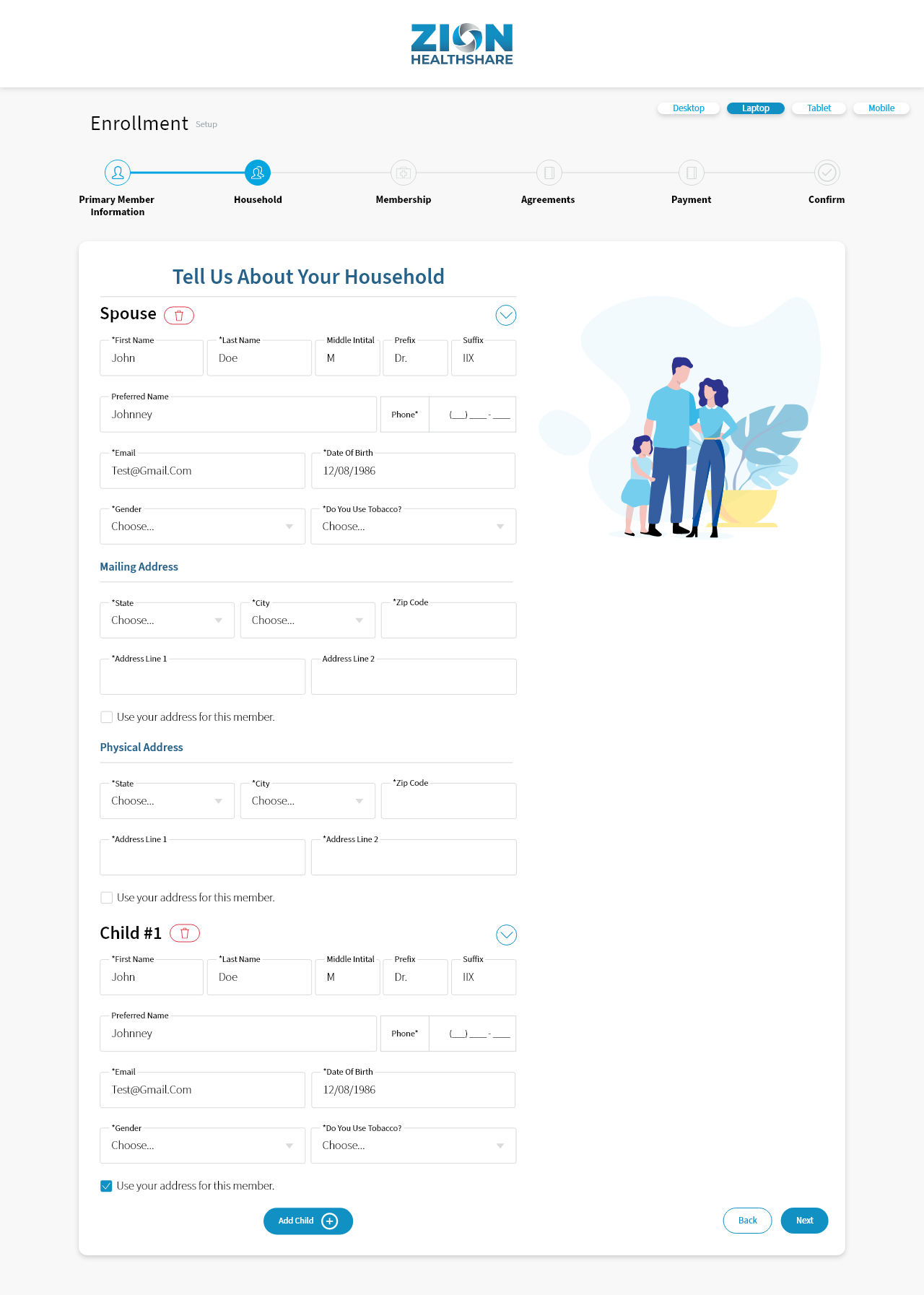
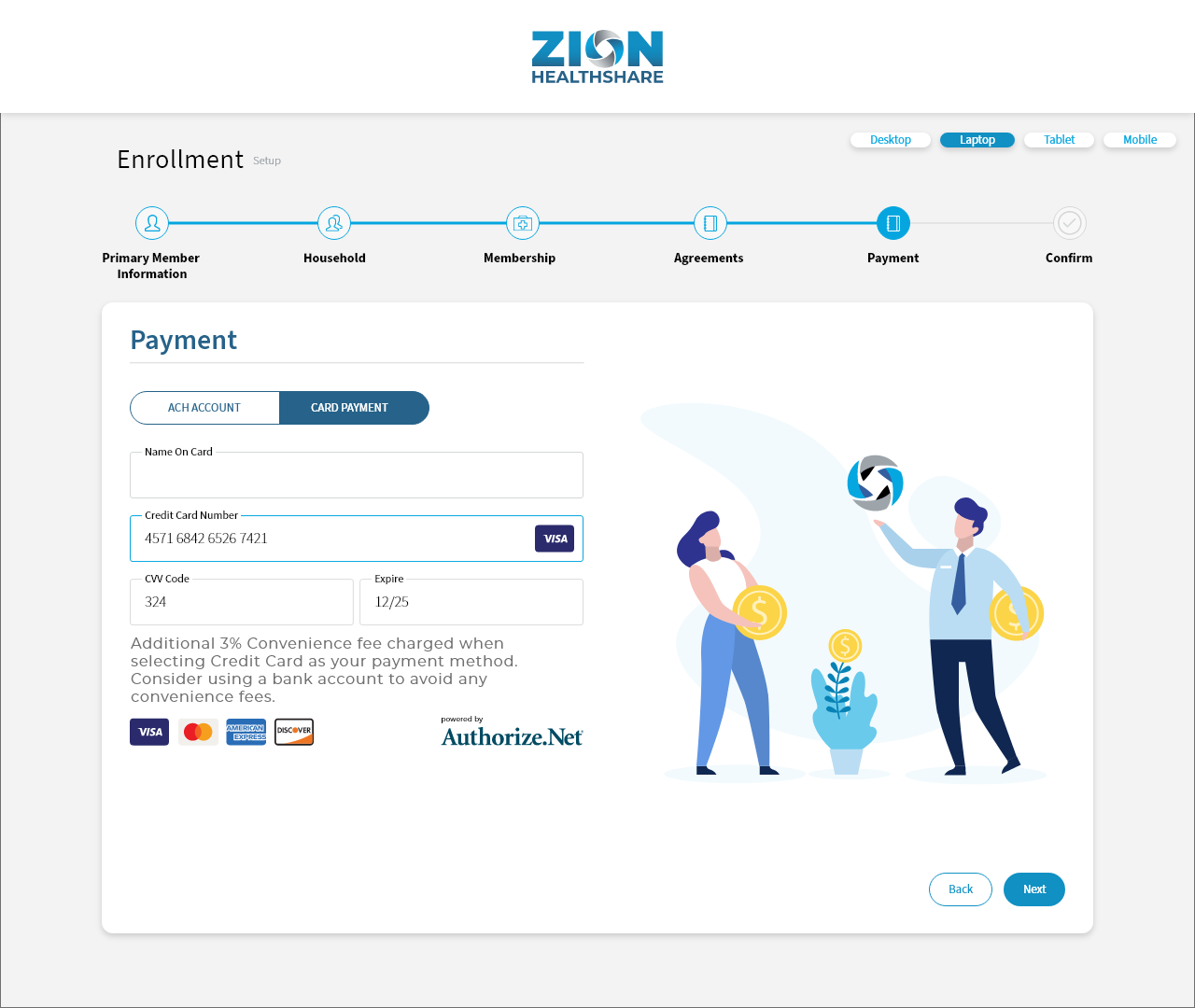
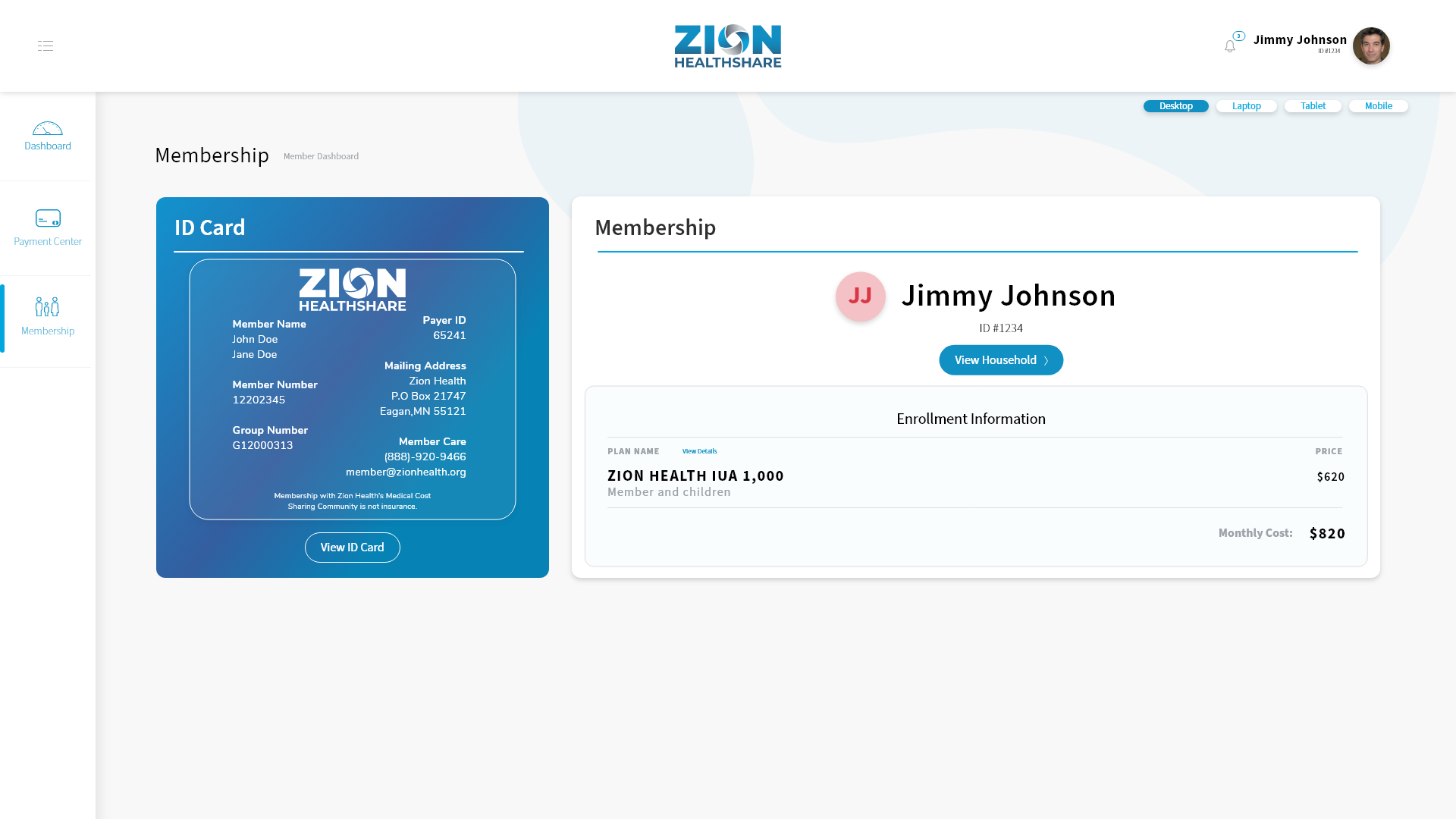
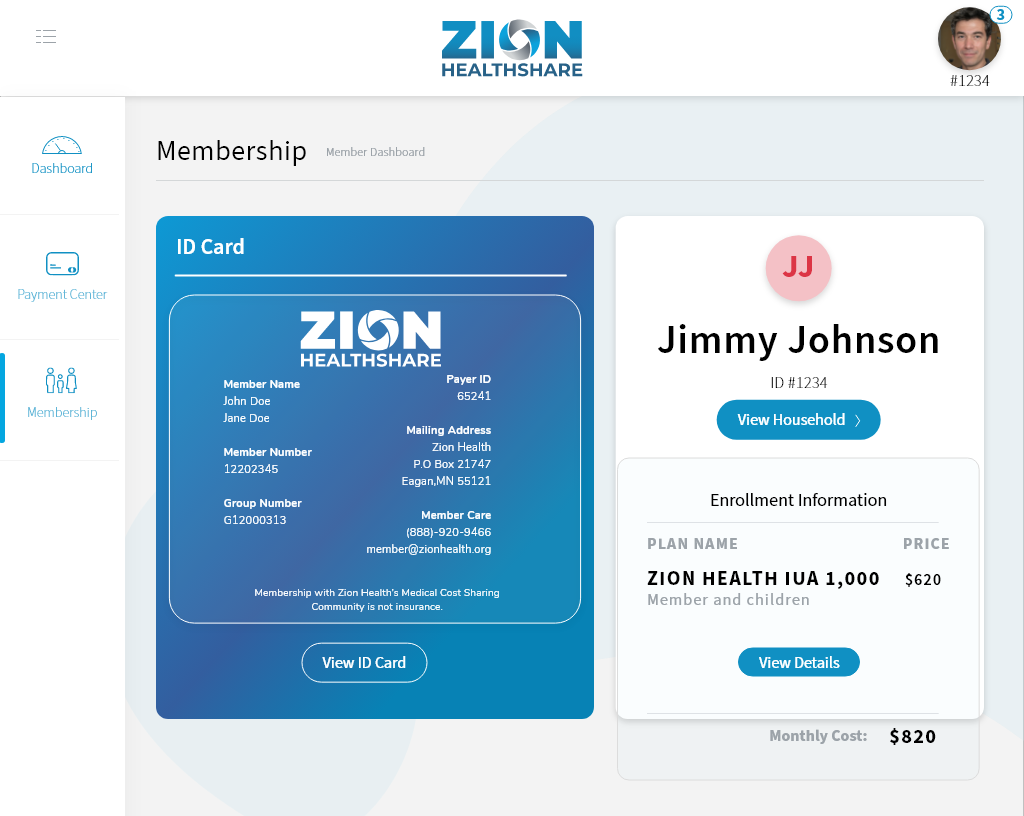
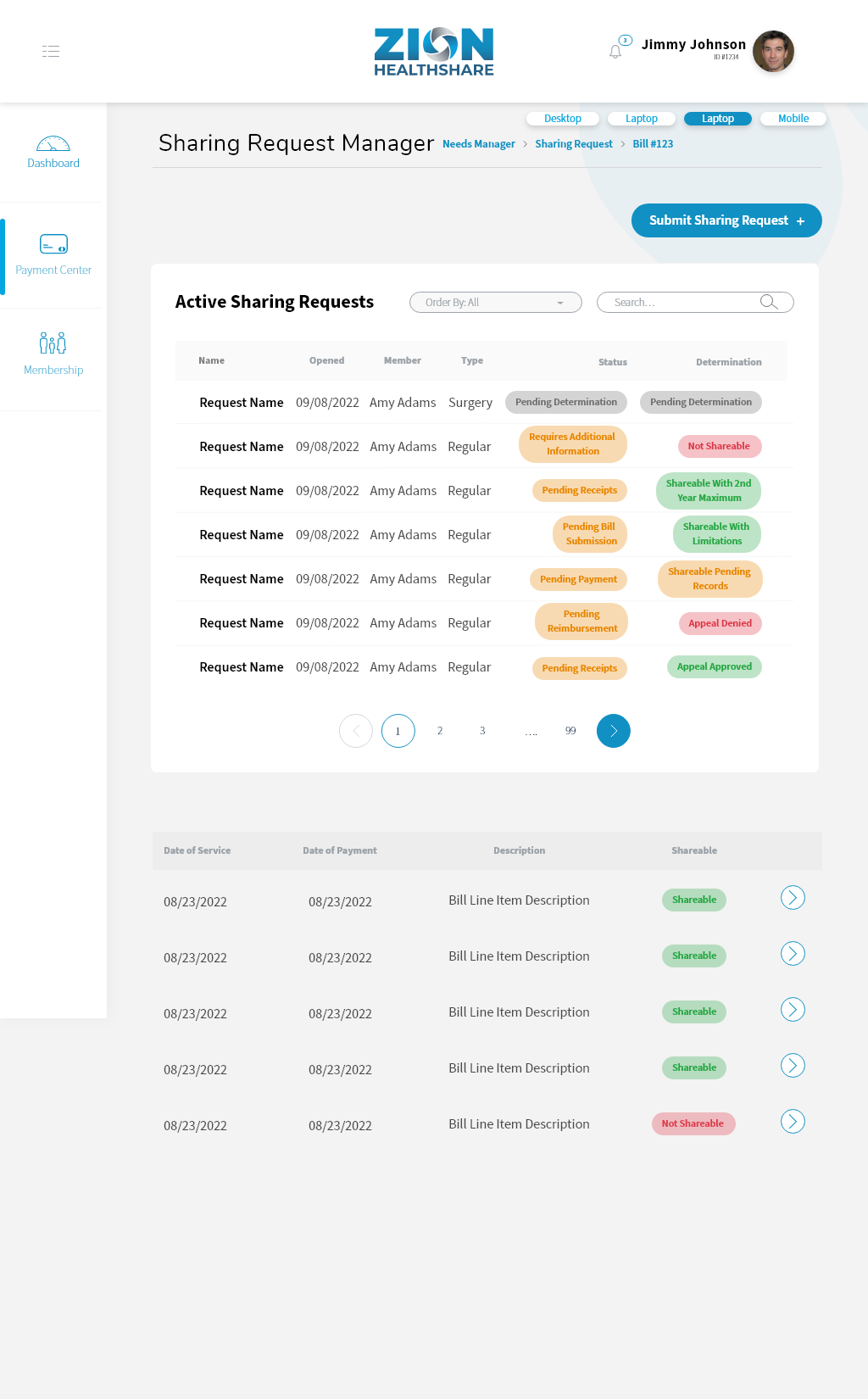
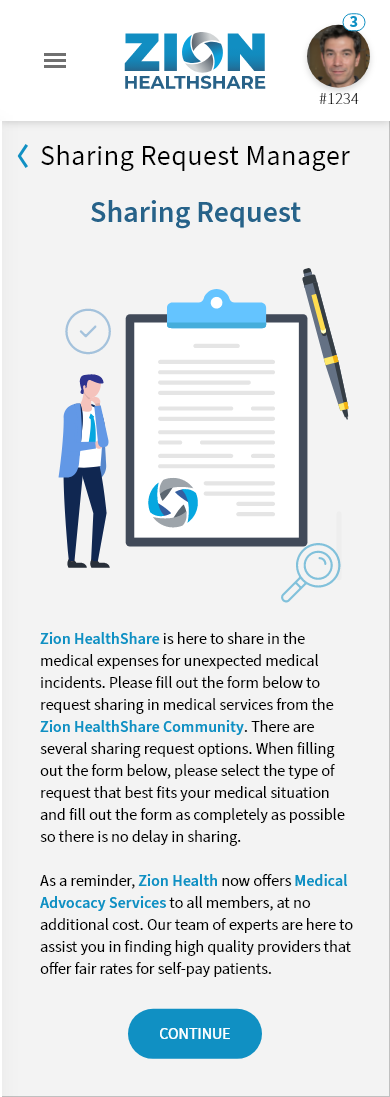
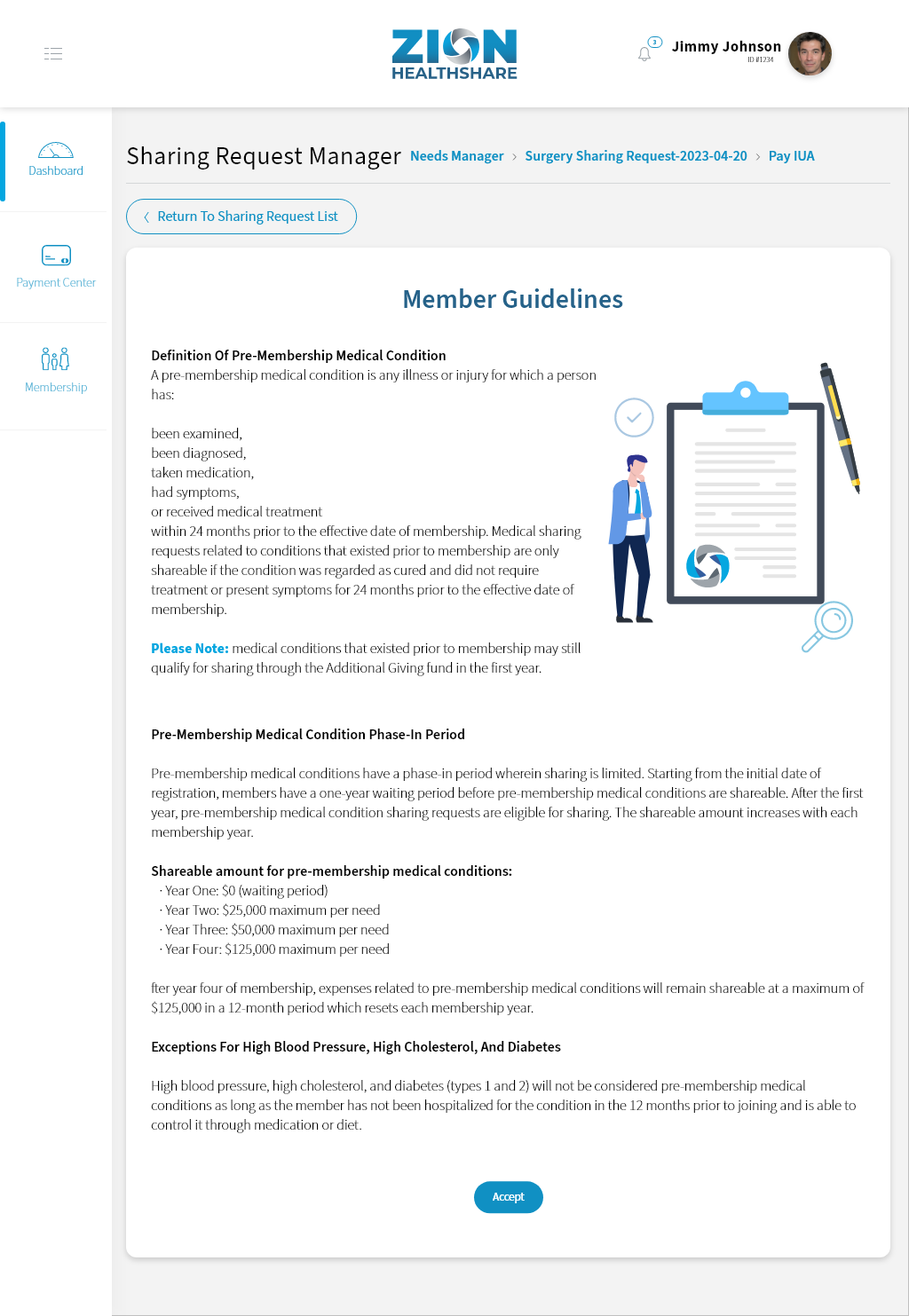
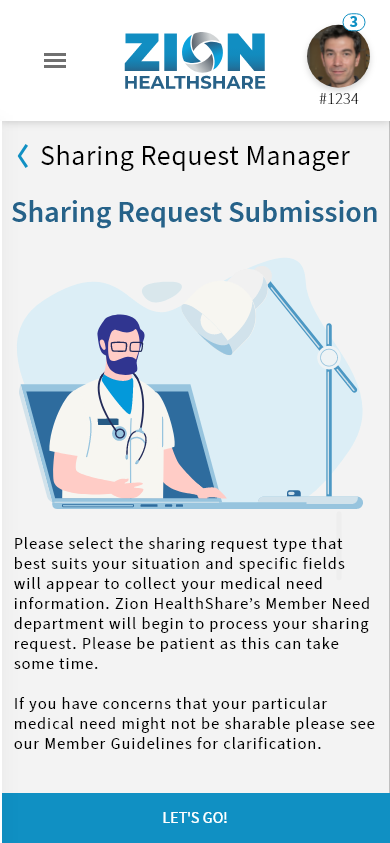
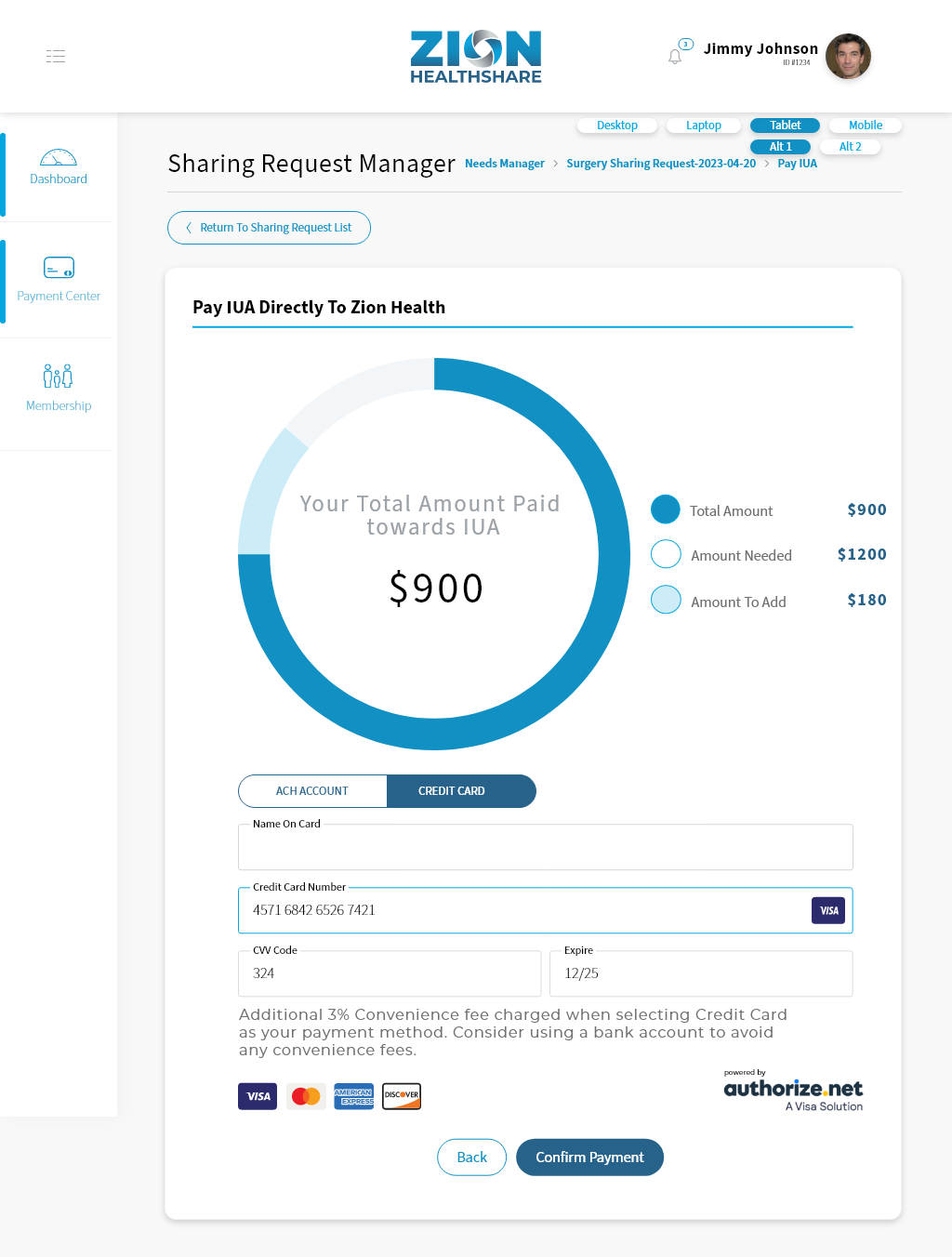
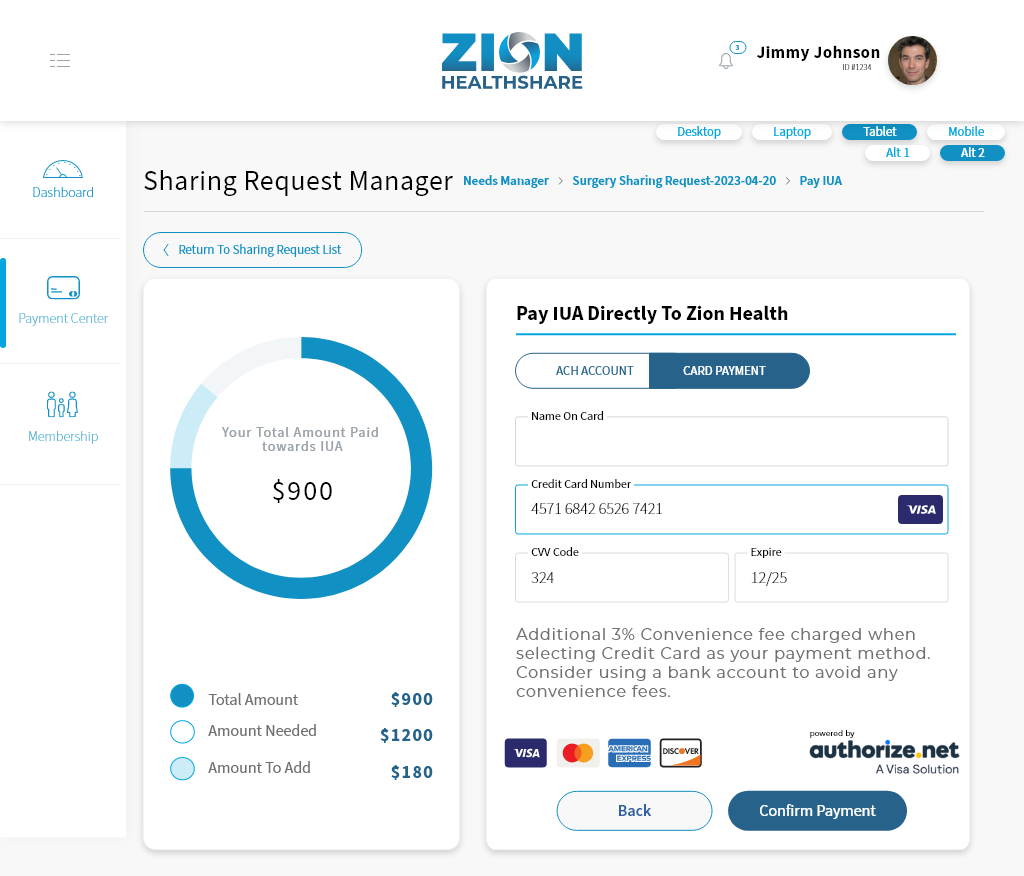
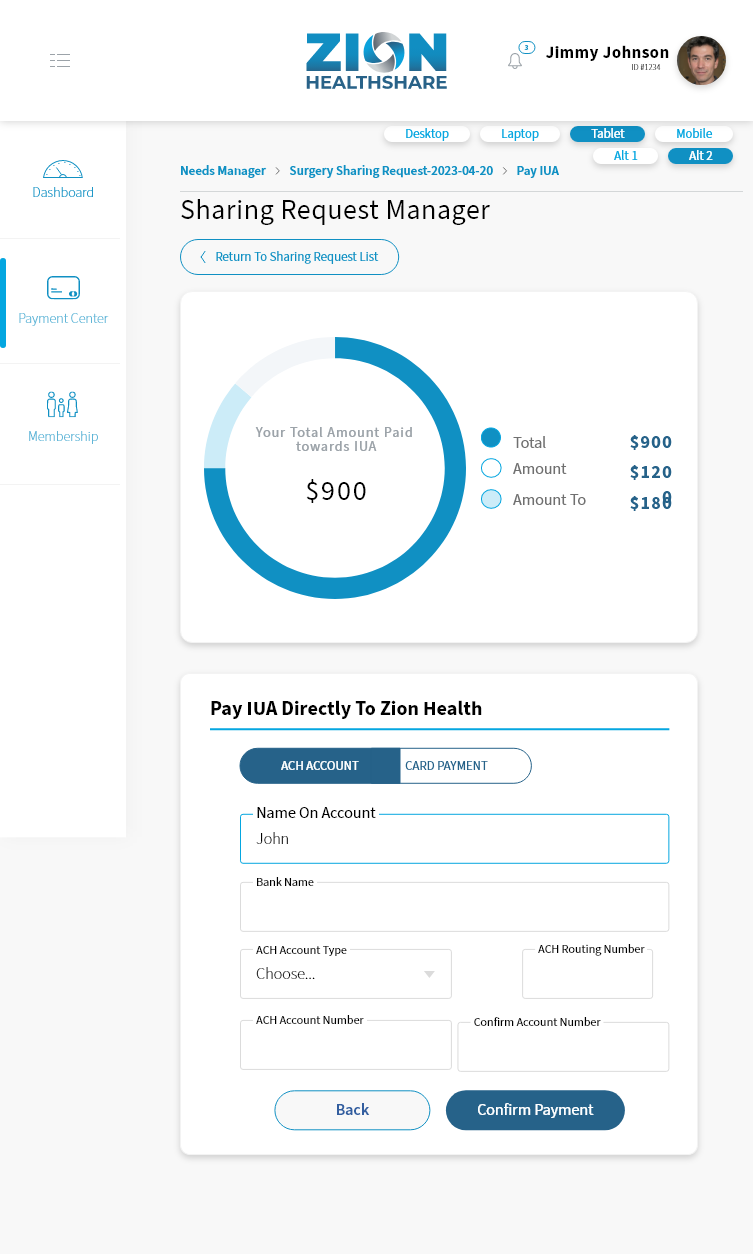
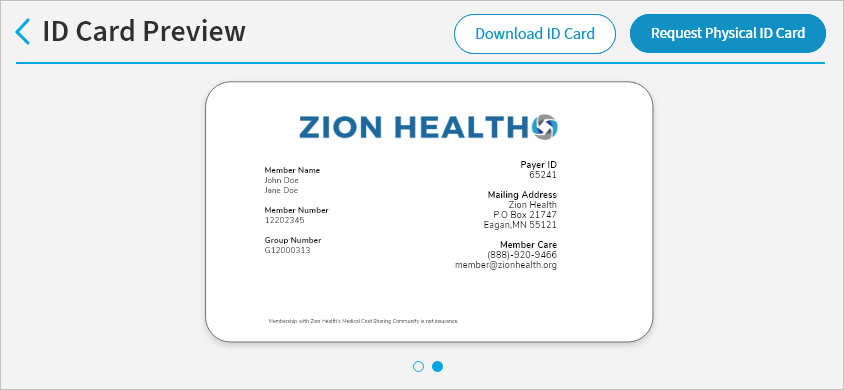
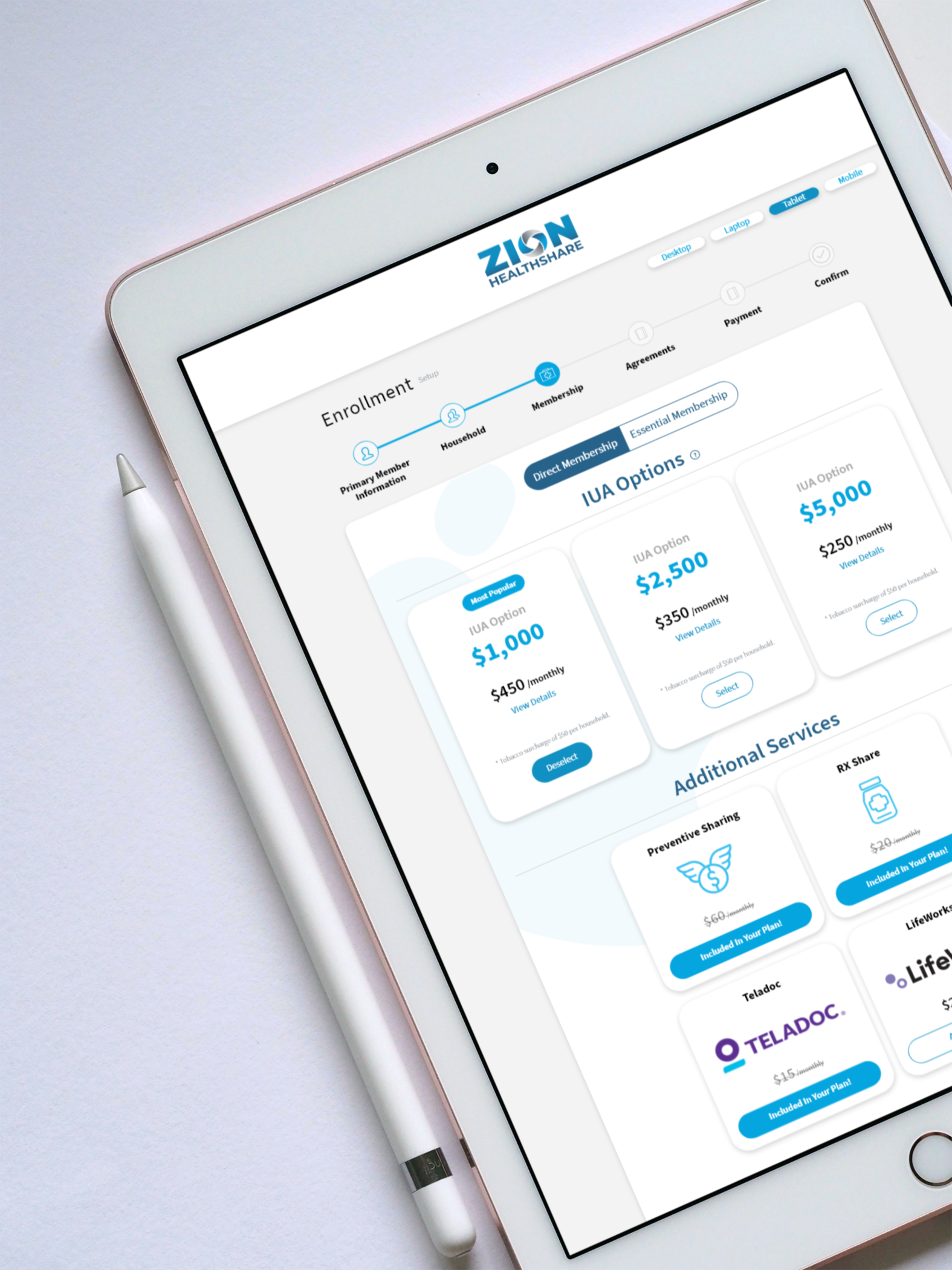
Planstin: Zion HealthShare
Similar to the previous, but focuses more on employee health benefits. The same role responsibilities are covered, again using Adobe XD and Figma.





















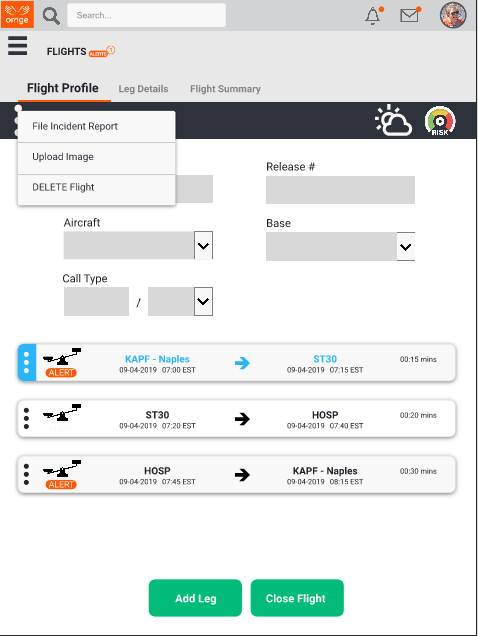
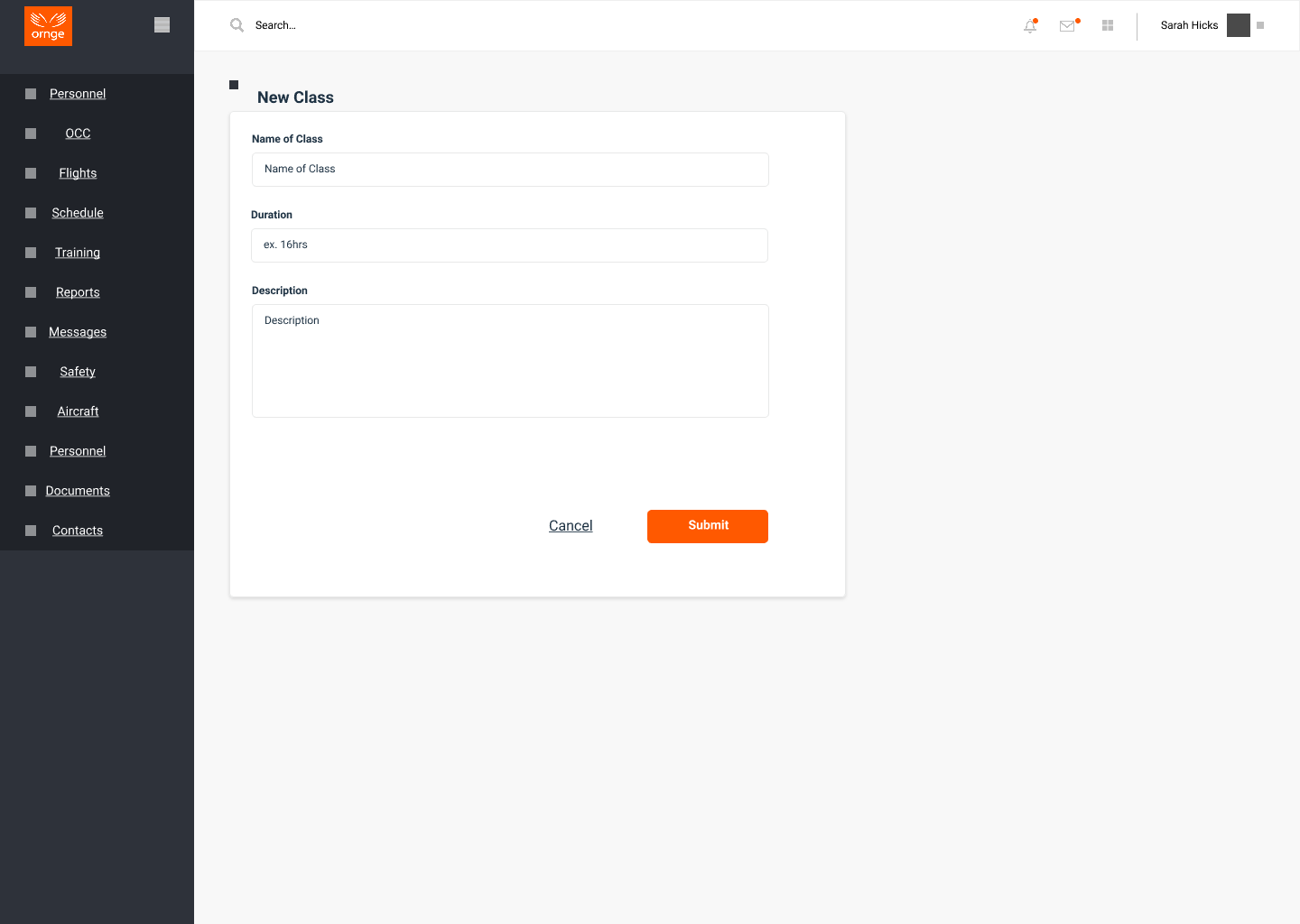
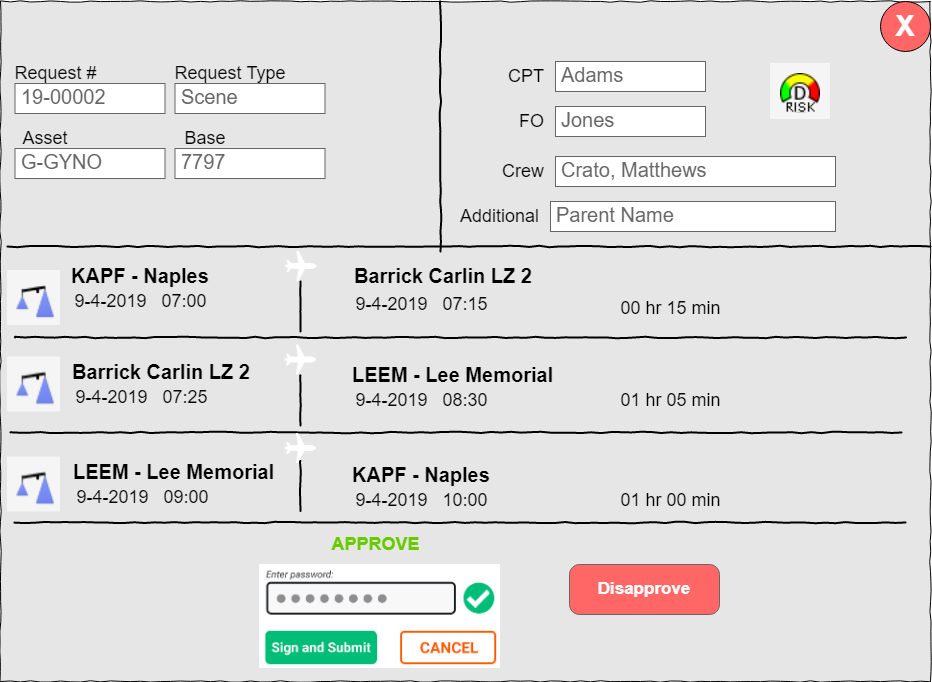
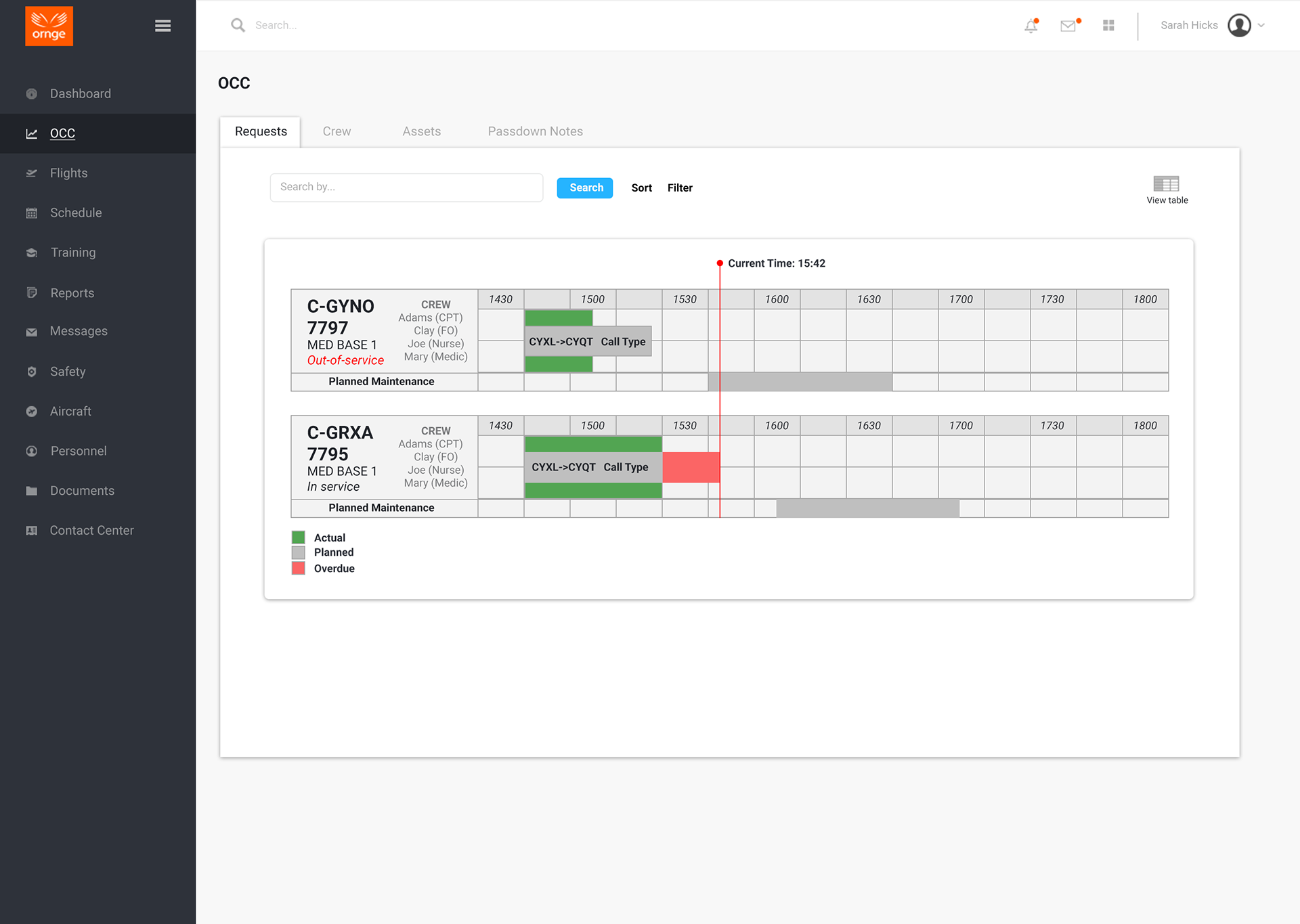
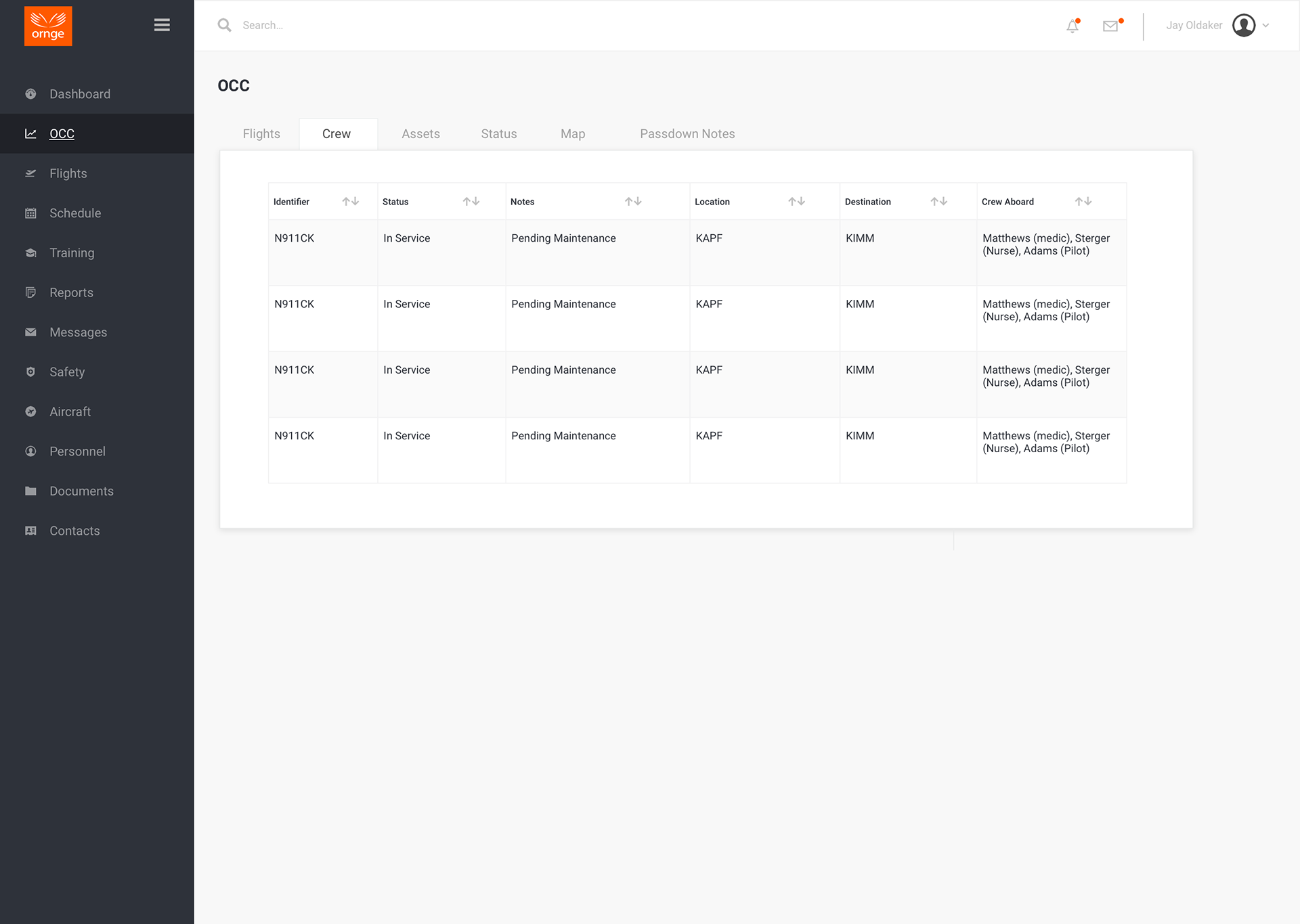
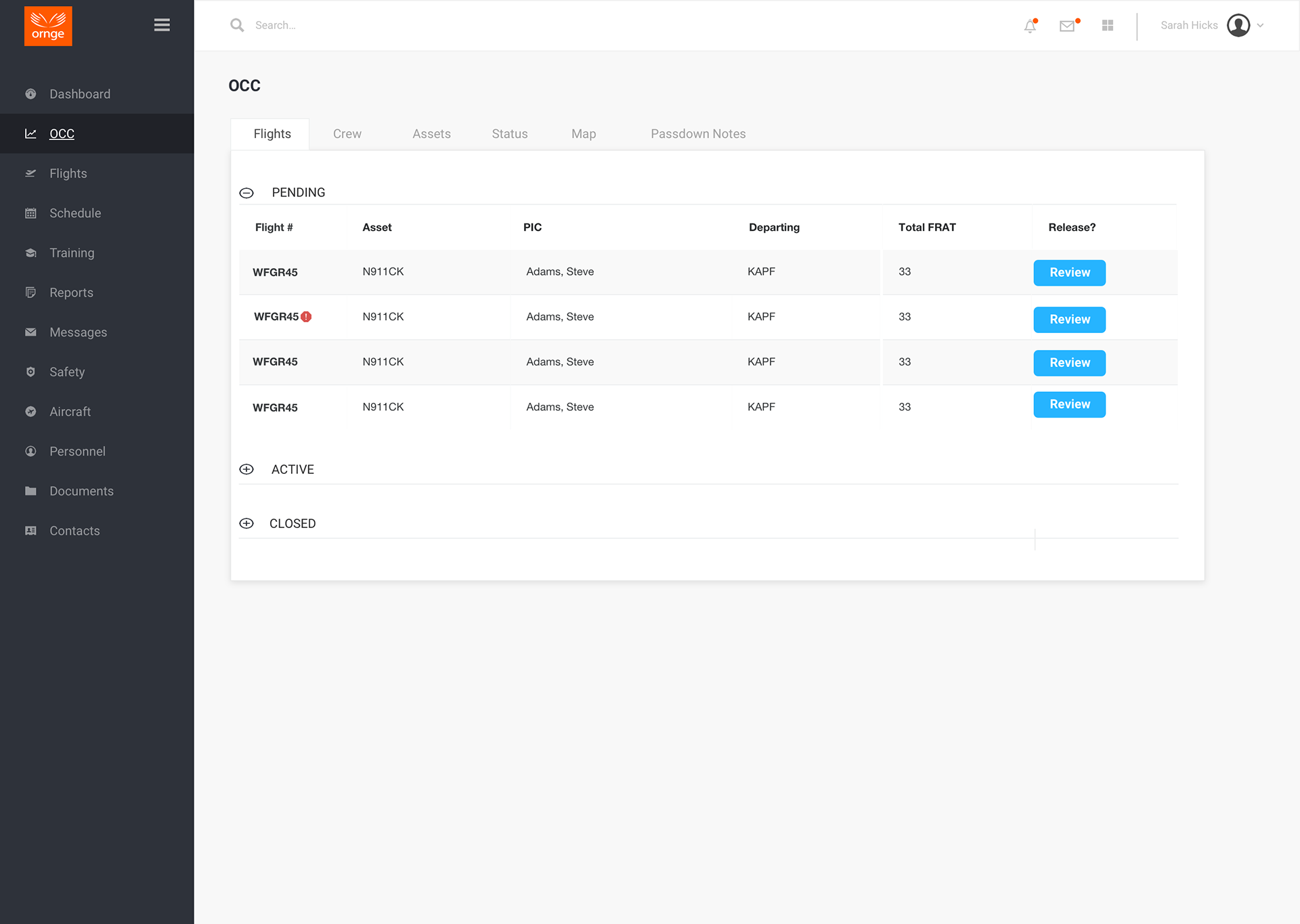
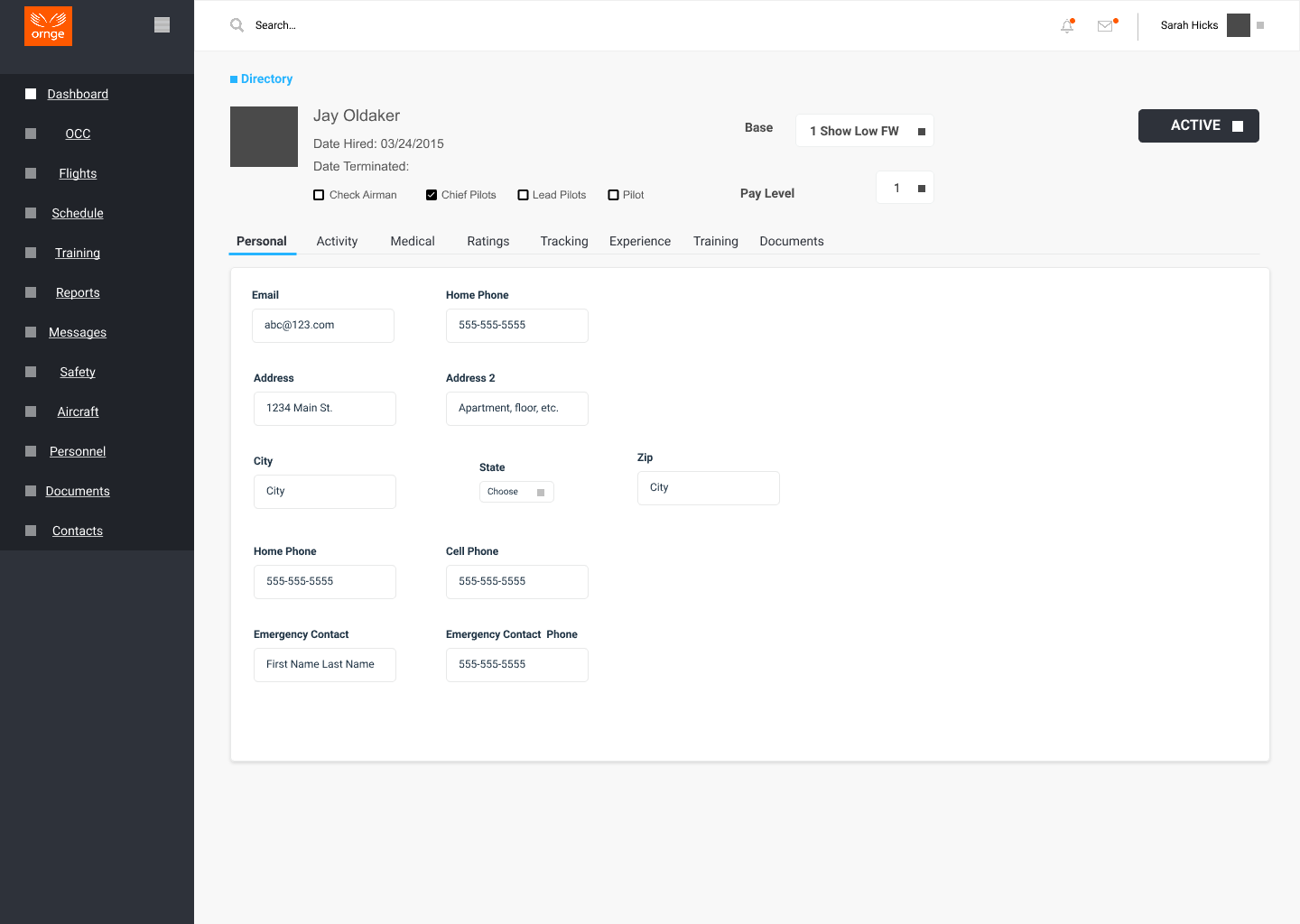
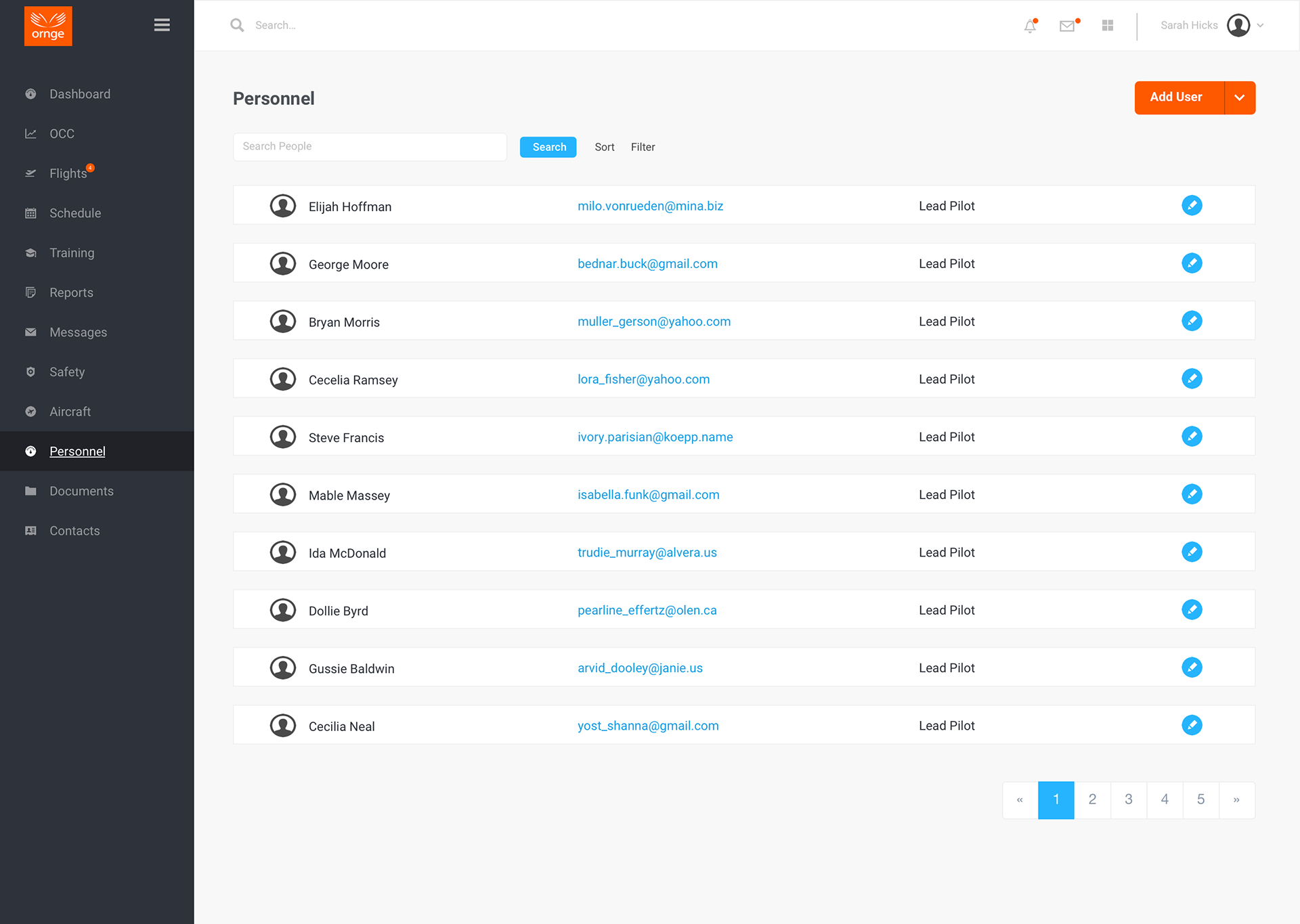
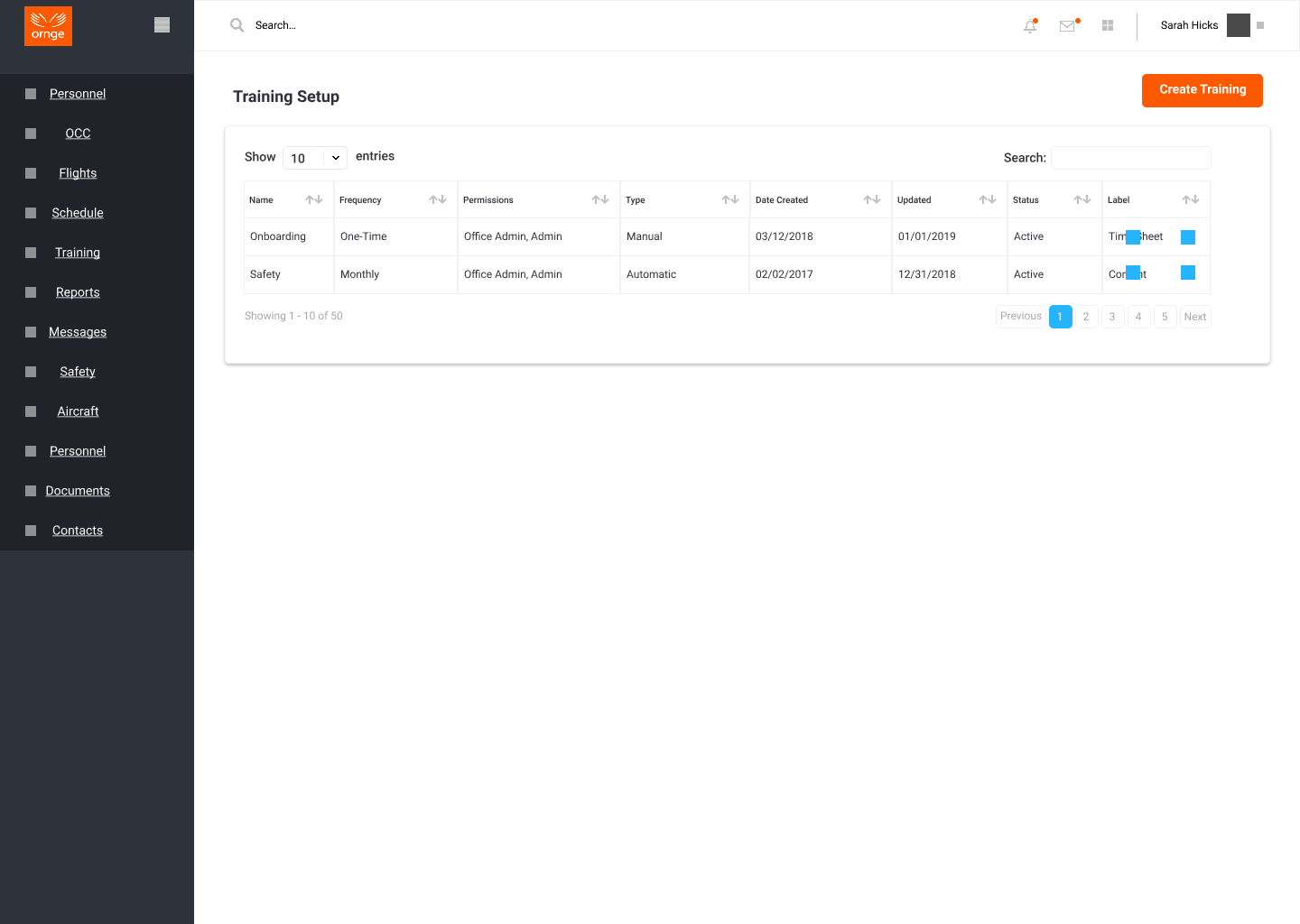
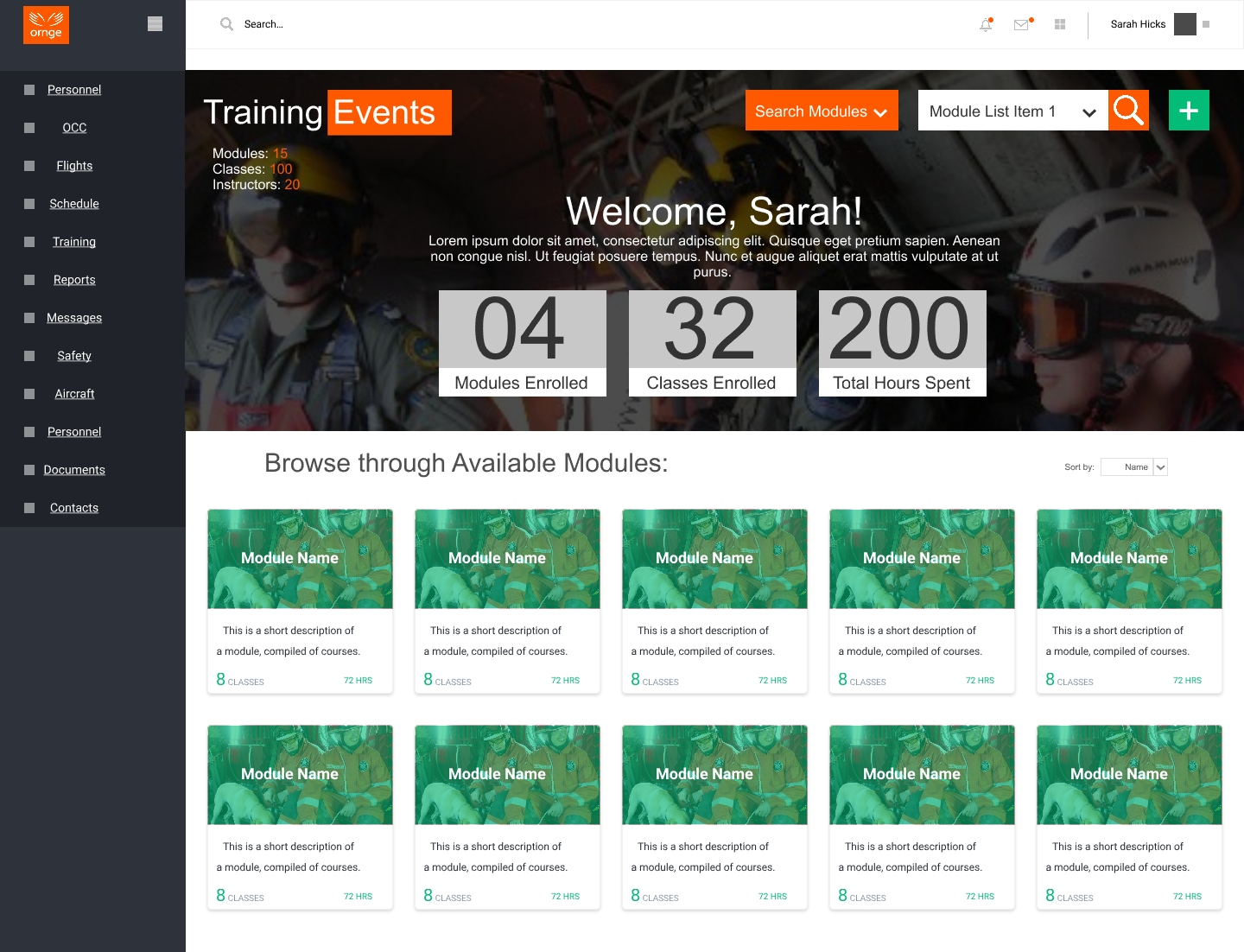
Flight Vector
This was a UI/UX project to define and develop app wireframes and mockups. Client was in the Search and Rescue service, and managing equipment rental and personnel training.











Miscellaneous
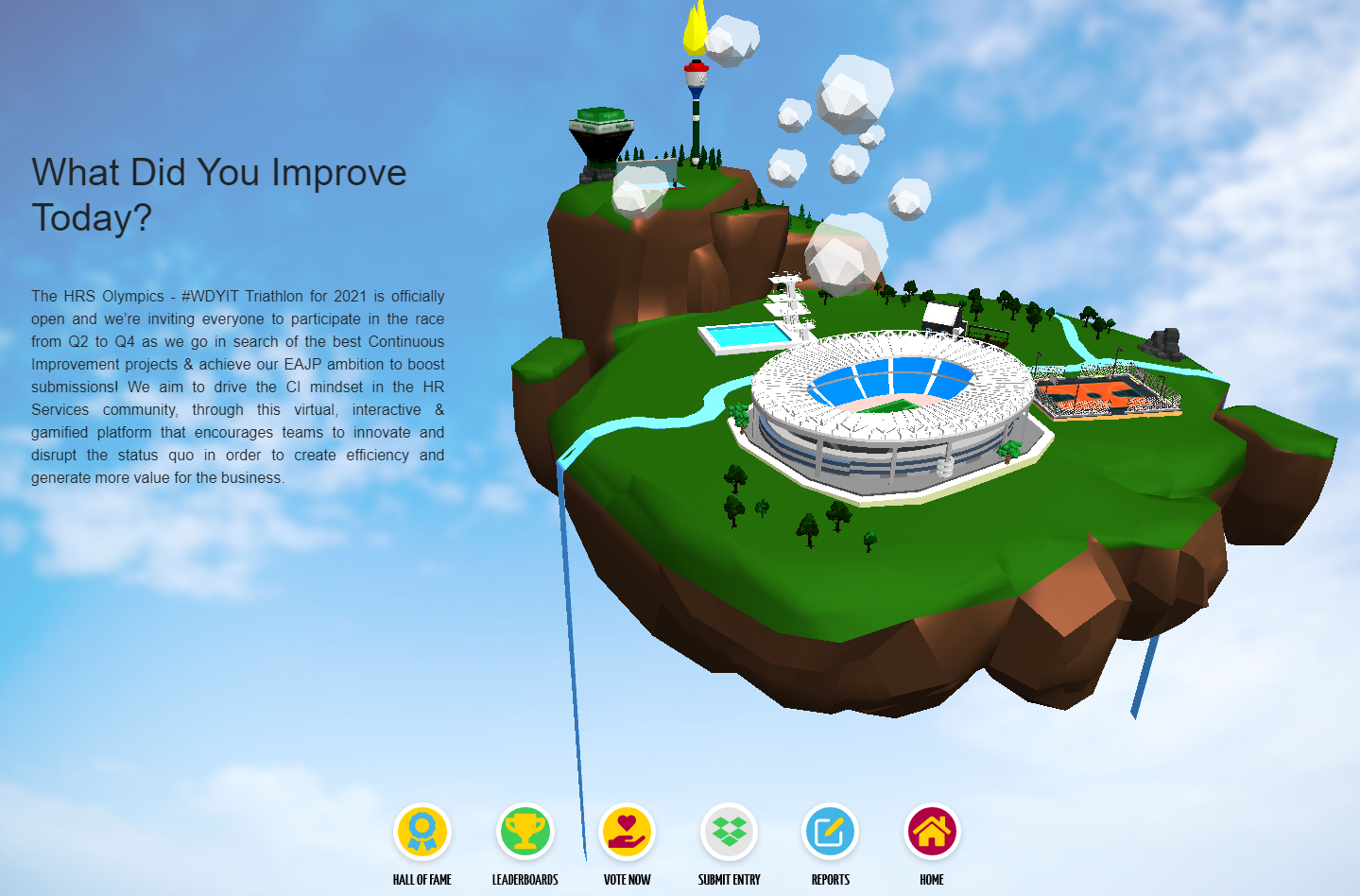
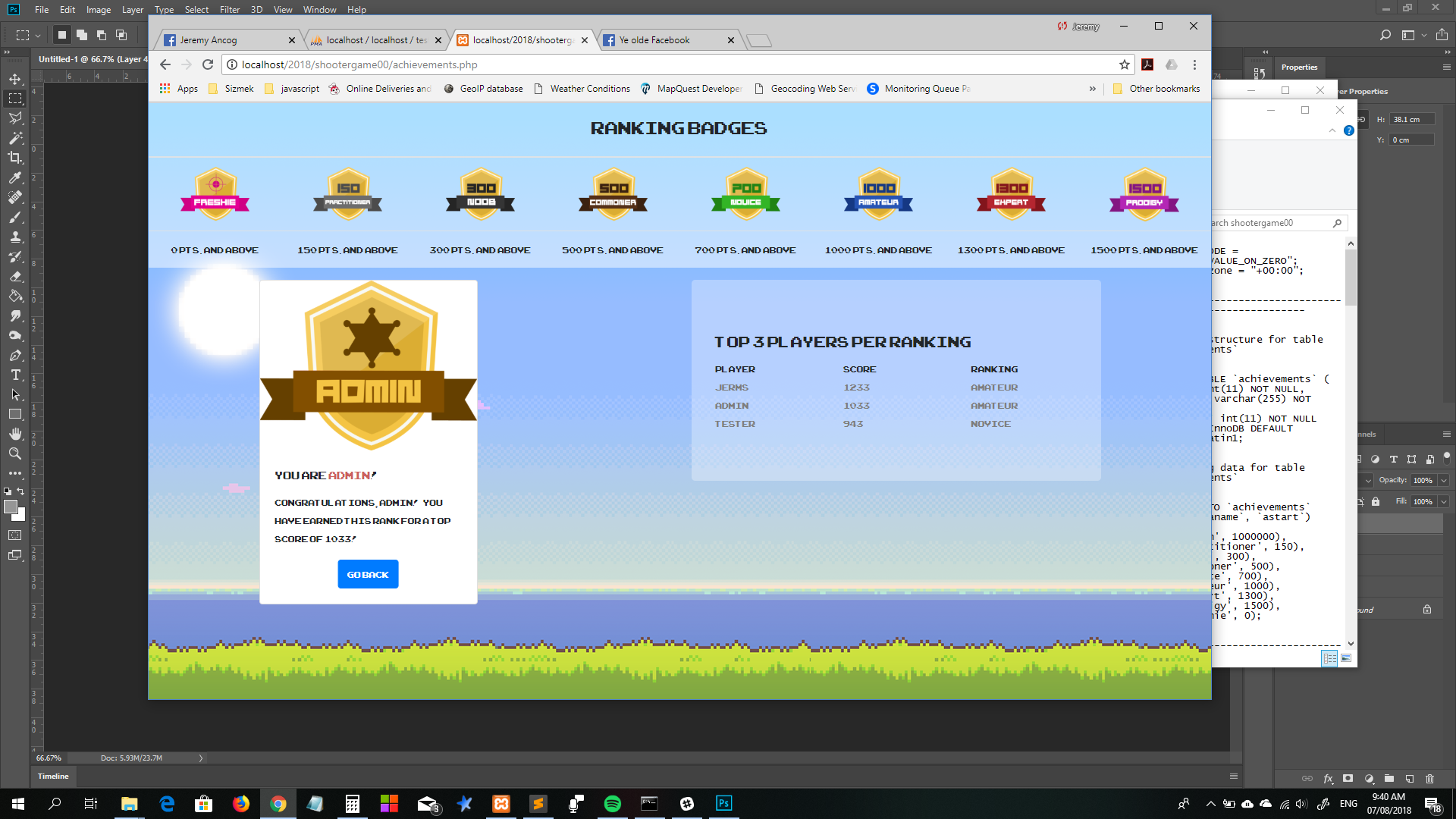
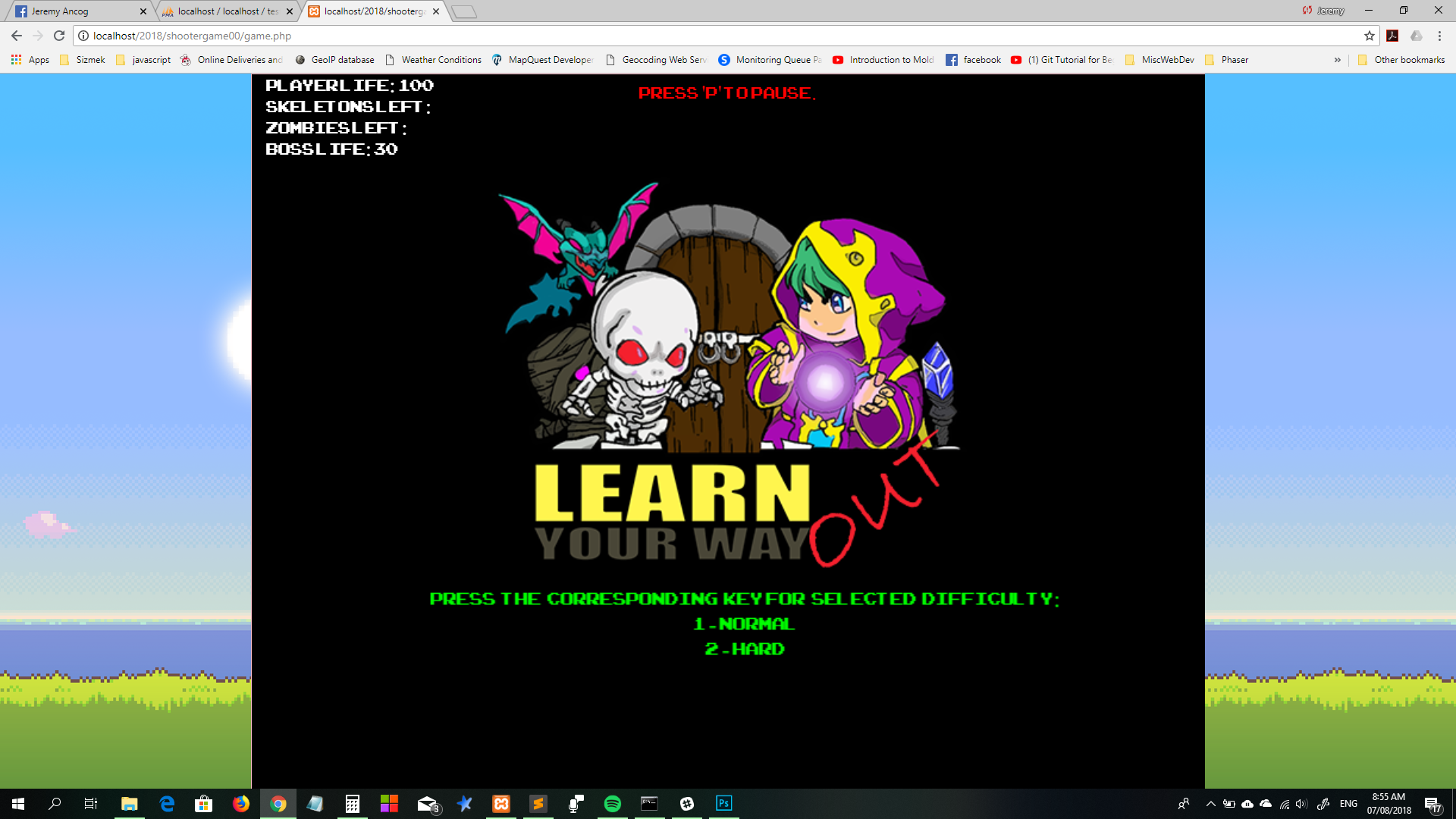
Apart from UX work, I have been throughly involved in web and applications design from WordPress to HTML/CSS as well as PHP and a lot of Javascript. Lately I have been delving into Game Development and 3D integration (particularly for my client Schneider Electric) for websites using libraries such as Phaser 3, threejs with React and Ångular.